










 Рейтинг: 4.1/5.0 (1704 проголосовавших)
Рейтинг: 4.1/5.0 (1704 проголосовавших)Категория: Бланки/Образцы
Права и обязанности сторон прописываются в договоре разработки сайта. Исполнитель по этому договору берёт на себя обязанность выполнения работ и оказания услуг разработки сайта, заказчик же берёт на себя обязанность приёмки результата и дальнейшей оплаты.
Сайтом является совокупность веб-страниц, связанных между собой и объединённых под одним именем домена или ip-адресом, которая принадлежит частному лицу или организации.
По договору на разработку сайта может выполняеться работа не только по разработке с нуля, но и работа над уже существующим решением.
Перед подписанием договора заказчик должен определить требования и характеристики к разрабатываемому продукту и донести их до исполнителя.
Характеристики сайта и требования заказчика могут содержаться в техническом задании, которое является неотъемлемым приложением к договору.
Техническое задание будет являться основанием для оценки разработанного сайта на предмет соответствия предъявленным заказчиком требований.
Обязанность по составлению технического задания можно возложить на заказчика.
Содержание технического задания на разработку сайтаТехническое задание составляется заказчиком в письменной форме с указанием следующих сведений:
Помимо выше перечисленных сведений в техническом задании на разработку сайта должна содержаться информация о номере и дате составления договора, информация о сторонах договора, номер технического задания как приложения.
Техническое задание составляется в нескольких экземплярах равных сторонам договора и заверяется подписями заказчика и исполнителя.
Техническое задание на разработку сайта
Требования к графическим и фотоматериалам СайтаВсе изображения и фото объемом более 1 kb (кроме элементов дизайна страницы) должны быть выполнены с замещающим текстом.
Файлы изображений и фотографий должны храниться в отдельной директории.
Именование файлов изображений должно быть осмысленным.
Изображения должны соответствовать следующим требованиям:
Допустимые форматы изображений
Максимальный размер файла изображения
Минимальное разрешение изображения
Максимальное разрешение изображения
Требования к текстовым материалам СайтаМаксимальная длина статьи
Минимальная длина статьи
Требования к аудиоматериаламДопустимые расширения файлов аудио
Минимальный битрейт файлов аудио
Максимальный битрейт файлов аудио
Максимальный размер файлов аудио
Требования к видеоматериаламДопустимые расширения файлов видео
Минимальный битрейт файлов видео
Максимальный битрейт файлов видео
Максимальный размер файлов видео
Требования к лингвистическому обеспечениюСайт должен быть выполнен на следующих языках:
Должна быть предусмотрена возможность переключения между языками на любой из страниц Сайта.
От имени __________
От имени __________
Техподдержка 8-800-333-14-84 Звонок по РФ бесплатный ICQ: 609-394-313 E-mail: support@freshdoc.ru Skype: freshdoc.support Отдел продаж +7 (495) 212-14-84 sales@freshdoc.ru Заказать звонок
Копирование и дальнейшее распространение любых текстов с сайта freshdoc.ru без разрешения авторов или администрации сайта, а также заимствование фрагментов текстов будет рассматриваться как нарушение авторских прав. Помните об ответственности, предусмотренной ст.146, п.3 УК РФ. Смотрите правила.
© 2016 DocLab
Обычно ТЗ на сайт составляется в совместной работе разработчиком и заказчиком сайта. Для составления правильного технического задания, постарайтесь четко и с максимальным уровнем детализации обсудить с заказчиком будущий проект. Это поможет вам представить ясную картину сайта, который он желает видеть. В ТЗ полностью должен быть оговорен объем работ, который предполагается выполнить на этапе разработки. Принимать готовый сайт заказчик будет на основании техзадания.
Техническое задание должно состоять из нескольких разделов. Начать следует с цели создания сайта и его назначения. Кратко опишите предприятие заказчика: философию, принципы, область деятельности, занимаемый рыночный сегмент. Укажите, для чего необходим сайт, сформулируйте цель, которую желает достичь организация с его помощью. Подробно опишите целевую аудиторию: пол, возраст, предпочтения, географическое и социальное положение пользователей сайта. Уточните наиболее предпочтительных посетителей: клиенты, реальные и потенциальные партнеры, покупатели интернет-магазина и т.п.
Следующий раздел – содержание сайта. Укажите в нем список материалов и текстов, которые составят контент сайта, его наполнение. Это могут быть сведения и статьи о компании, статьи о продукции, фотографии. Все нужные для разработки сайта материалы и тексты, как правило, предоставляет заказчик.
В разделе, описывающем функционал, укажите необходимые требования к совместимости сайта с разными браузерами, к его дизайну, возможности редактирования информации и администрирования сайта. Опишите способ навигации по сайту, предусмотрев все необходимые меню и вкладки. Например, такие: «регистрация» «новости», «акции», пункт меню «продукция», «каталог», «сервис», «отзывы о продукции», «обратная связь», «приглашение к сотрудничеству» и т.п. Укажите, как будет работать та или другая вкладка, из скольких строк состоять выпадающее меню, на какие страницы приведут переходы по конкретным ссылкам и т.д. Грамотно составленное техническое задание позволит четко представить, как будет выглядеть готовый сайт после запуска, а это ускорит и облегчит процесс его разработки.
ТЗ (техническое задание) на создание сайта
Приветствую всех посетителей проекта Сайт с нуля! Сегодня будем разбирать тему ТЗ, данная информация однозначно пригодится тем, кто планирует создание собственного сайта, но не своими усилиями, а через вебстудию или частного вебмастера-фрилансера.
Техническое задание является основным документом при разработке сайта и часто оформляется в виде приложения к заключенному договору. Стандартное ТЗ содержит набор требований к будущему проекту, расписанный подробным образом, начиная со структуры и заканчивая безопасностью. Именно на основании утвержденного ТЗ впоследствии сдается и оплачивается выполненная работа, что подтверждается актом приема-передачи готового проекта.
Техническое задание является одновременно информационным, организационным, техническим и юридическим документом. Если в процессе работы над проектом возникает необходимость внесения изменений, то они оформляются в виде отдельных приложений к ТЗ или протокола разногласий. Правильно составленное ТЗ должно содержать полный перечень требований к создаваемому сайту, что может занять не один десяток страниц печатного текста, и быть заверено представителями обеих сторон (заказчика и исполнителя).
Обычно у вебстудий или вебмастеров уже есть готовый шаблон технического задания. У крупных вебстудий обычно разработан собственный шаблон ТЗ, и даже не один, а несколько для создания различных по назначению сайтов: лендингов, визиток, динамичных сайтов, интернет-магазинов. Но чаще, за основу берется чужая форма ТЗ и дорабатывается под собственные нужды в ходе работы.
Хотя немалое число частных вебмастеров и мелких студий прекрасно обходится вовсе без ТЗ. Такой вариант имеет много плюсов, если речь идет о хорошо знакомом вам фрилансере или вебстудии, с которыми вы работаете на полном доверии. Отсутствие ТЗ в данном случае заметно сократит время исполнения вашего заказа и снизит бюджет, а также позволит вам вносить коррективы непосредственно по ходу работы. К тому же, отсутствие конретных границ позволит вебмастеру покреативить, и как результат, получить отличный цепляющий нестандартный проект.
Большинство нынешних веб-студий использует формальное ТЗ, так называемый типовой шаблон на все случаи жизни или несколько специализированных шаблонов ТЗ: для сайта, для логотипа, для визиток и т.д. Если сотрудники вебстудии готовы качественно работать над вашим проектом и прислушиваться к вашим пожеланиям в процессе работы, то такой тип ТЗ очень удобен, так как позволяет вносить поправки.
Но если же сотрудники вебстудии относятся к новым проектам без особого интереса, не вникая в суть вопроса, то такой тип технического задания невыгоден заказчику, так как лишает возможности корректировать ход работы из-за отсутствия способности и желания исполнителя подстраиваться под меняющуюся ситуацию.
Теоретически составлением ТЗ со всеми подробными деталями должен заниматься заказчик. На практике, в связи с отсутствием нужных знаний и опыта в данном вопросе заказчик перекладывает составление ТЗ на исполнителя. Такой расклад зачастую устраивает веб-студию, так как позволяет использовать собственный обкатанный шаблон ТЗ.
С одной стороны, это экономит время, с другой - позволяет поставить на поток изготовление однотипных сайтов, а еще позволяет увеличить свою прибыль за счет дополнительных расходов заказчика. Ведь что не оговорено техническим заданием, автоматически попадает в строку дополнительных расходов, так что будьте внимательны при подписании ТЗ, изучайте все пункты технического задания самым подробным образом.
Если вы решили работать с исполнителем, который взял на себя составление ТЗ, то будьте готовы к заполнению брифа - краткой письменной инструкции, оговаривающей все основные технические параметры проекта. Не пугайтесь, этот документ не столь объемен, как ТЗ и содержит список уточняющих вопросов о будущем проекте: цель сайта, дизайн, вид вашей деятельности, образцы сайтов, которые вам нравятся и т.д.
На основе информации, изложенной вами в брифе, составляется техническое задание, которое согласовывается и утверждается обеими сторонами. Имейте ввиду, что ТЗ, поданное в электронном виде не имеет юридической силы без вашей подписи, поэтому присланный вам экземпляр договора и ТЗ подписываете, сканируете и возвращаете исполнителю обязательно с вашей подписью.
Какие пункты обязательны для ТЗ:
1. Общая информация
Информация об участниках (заказчик, исполнитель, ответственные лица, договор).
Термины ТЗ (список и расшифровка технических терминов, используемых в техническом задании).
2. Информация о проекте
Назначение, цели и задачи проекта (название сайта, для чего создается сайт, какие задачи с его помощью можно будет решать).
Аудитория проекта (информация маркетинговых исследований, необходимая при разработке сайтов для людей: демографические данные, сегментирование, потребности пользователей и порядок их взаимодействия с сайтом).
3. Структура сайта
Описание основных блоков сайта, их расположения, особенности навигации. Ширина страниц сайта (фиксированная или «резиновая»). Глубина вложенности страниц. Наличие динамических элементов. Необходимость заставки сайта.
4. Требования к дизайну
Фон, стили шрифтов, цветовая гамма сайта, правила отображения контента, наличие динамических элементов и т.п.
5. Технические требования
Перечень требований к обслуживающему сайт персоналу, функционалу, работоспособности и безопасности сайта, наличию системы управления, различных сервисов и т.п.
6. Бюджет на разработку сайта
Определение общей стоимости разработки сайта на основании вышеизложенных требований.
7. Порядок приема-передачи работ
Описание порядка выполнения и сдачи оговоренных в ТЗ работ, закрепляется в акте приема-передачи.
8. Реквизиты и подписи сторон
Кроме вышеперечисленных пунктов, шаблон ТЗ может дополняться неограниченным количеством дополнительных подпунктов, в зависимости от своего назначения и задач и достигать за счет этого внушительного объема.
И в заключение приведу список терминов, используемых в технических заданиях и их краткое разъяснение для новичков.
Административная часть сайта или попросту "админка" - закрытая от посетителей часть сайта, предназначенная для управления ресурсом. Доступ в нее имеет администратор или лицо с правами администратора.
Администратор сайта - специалист, осуществляющий управление и техническую поддержку сайта, имеющий круглосуточный доступ в "админку".
Альтернативная подпись рисунка - текстовая подпись, которая появляется на месте рисунка, если по какой-то причине изображение не загрузилось или в веб-браузере отключены изображения.
Блог - это полноценный сайт или отдельный раздел сайта, основное содержимое которого - новые записи, содержащие текст, картинки или видео, отсортированные в обратном хронологическом порядке (последняя запись сверху).
Веб-браузер - клиентская программа, установленная на компьютере пользователя и позволяющая просматривать на мониторе содержимое веб-страниц и документов, созданных на языке HTML.
Веб-интерфейс - это совокупность средств, позволяющих пользователю взаимодействовать с веб-сайтом через браузер. Создание современных веб-интерфейсов происходит с использованием HTML ,CSS и JavaScript'ов, а также Adobe Flash, Silverlight или Java-апплетов, позволяющих добиться одинакового отображения и работоспособности веб-интерфейсов в различных браузерах.
Веб-сайт или просто "сайт" - это совокупность взаимосвязанных статических и динамических страниц с различным содержимым: текстовыми данными, рисунками, видео и другой цифровой информацией, которык мы видим как единое целое. Любой сайт имеет свой собственный IP-адрес и доменное имя, зарегистрированное на конкретное лицо или компанию.
Гиперссылка (ссылка, линк) - это фрагмент текста или изображения, ссылающийся на другой элемент или файл и позволяющий загрузить другую страницу или выполнить другое заданное действие.
Дизайн веб-сайта - это комплекс действий, в который входит разработка уникальной структуры дизайна для конкретного сайта, его воплощение в определенном графическом редакторе и непосредственно процесс вёрстки сайта.
Дизайн-шаблон страниц - это файл с элементами внешнего оформления страниц, позволяющий оформить все страницы сайта в едином стиле, что на сегодня является негласным стандартом при разработке сайтов.
Динамическая страница - это страница сайта, которая при помощи программного кода обрабатывает и выводит информацию из базы данных в режиме реального времени. Для создания динамически связанных страниц используют CMS (систему управления контентом), именуемую в народе "движком" сайта.
Доменное имя - это уникальное символьное имя сайта в интернете, его адрес в виртуальном мире, который при наборе в браузерной строке или поисковике, позволяет отобразить указанный сайт для просмотра в браузере.
Мета-тэг - это специальный элемент разметки веб-страницы, используемый для описания страницы, ключевых слов, заголовков, названия, авторства и других данных.
Модератор (редактор) сайта - специалист, имеющий особые права, позволяющие ему осуществлять информационную поддержку сайта вотличие от администратора, который занимается технической поддержкой.
Наполнение (контент) сайта - это вся информация, расположенная на страницах сайта: текстовая, графическая, мультимедийная и т.д. предназначенная для пользователей сайта.
Общедоступная часть сайта - это основная информационная часть сайта, открытая для просмотра всеми посетителями без исключения.
Резервная копия - это копия всех объектов базы данных в виде файлов, позволяющая в непредвиденных ситуациях восстановить точную копию структуры исходной базы данных для восстановления утраченной мнформации.
Система управления сайтом (CMS) - это комплексная программа, позводяющая создавать и поддерживать Интернет-проекты любой сложности без использования каких-либо дополнительных специальных программных средств.
Статическая страница - это страница сайта, которая не обращается к базе данных и поэтому не претерпевает практически никаких изменений перед выводом информации на экран пользователя, вся информация хранится в самом коде статистической страницы.
Хостинг - это услуга по предоставлению дискового пространства для размещения информации сайта на сервере, благодаря чему веб-сайт доступен для просмотра круглосуточно.
Элемент контента - это отдельная запись в базе данных, внешнее представление которой зависит от управляющего ей программного модуля (например, в модуле "новостная лента" элементом контента является отдельная новость).
IP-адрес - это адрес компьютера в локальной или интернет-сети, построенной по протоколу IP, представляет собой запись из четырех чисел от 0 до 255, разделенных точками, например 171.26.150.42.
RSS - это способ получения новой информации, опубликованной на сайте, в виде анонса и ссылки на ее полную версию. Таким образом, информация в формате RSS, может быть собрана, обработана из разных источников и представлена пользователю в удобном для него виде с помощью специальных программ-агрегаторов.
World wide web (WWW, web, веб) - это система, объединяющая связанные между собой документы, расположенные на разных компьютерах по всему миру, подключенных к Интернет, в народе именуемая "всемирной паутиной".
Это основные термины, использующиеся в тексте ТЗ, кроме них могут использоваться особые технические термины, расшифровка которых должна быть обязательно озвучена в начале технического задания.
В сети выложено много готовых форм ТЗ на создание сайта любой тематики и вида деятельности, поэтому подобрать для себя подходящий шаблон ТЗ не составит особого труда. Наберните в поисковике "шаблон формы ТЗ на создание сайта-визитки" (интернет-магазина, сайта-каталога, сайта знакомств и т.д.) и получите готовые примеры и шаблоны нужных вам ТЗ.
На этом все, до новых встреч! С ув. Светлана (SvetLana_TSV)
По сути, это документ в котором детально описываются основные составляющие и требования к будущему сайту. Техническое задание требуется для разработчиков сайта и является важным этапом в разработке, так как содержит в себе интересы заказчика, а также сведения относящиеся к деятельности заказчика или организации, для которой и создается сайт.
Приступив к разработке сайта. Исполнителю будет на что ориентироваться, и заполненное техническое задание позволит избежать недопонимания между Заказчиком и Исполнителем, что в свою очередь сэкономит время, которое затратится на реализацию сайта. Только по техническому заданию мы сможем сориентироваться и двигаться в правильном направлении.
Как заполнять техническое задание на разработку сайта?Заполнение технического задания не такой уж и сложный процесс как на первый взгляд кажется, Вам нужно только ответить на вопросы которые в нём содержатся. Мы постарались выделить и обозначить только те моменты, на которые следует обратить внимание и учесть при заполнении технического задания.
Точное заполнение технического задания поможет передать разработчикам идею заказчика и избавит от возникновения дополнительных вопросов и переделок в процессе создания веб сайта. Тех. задание позволяет заказчику определить дизайн сайта (цветовую гамму, стиль, расположение объектов, наличие или отсутствие анимации и так далее), структуру и навигацию будущего сайта.
Правила заполнения технического задания:В этом пункте нужно указать доменное имя по которому будет находится Ваш сайт, а также хостинг провайдера, если уже имеется. При отсутствии у Вас домена и хостинга в стоимость разработки сайта уже входит домен и хостинг, сроком на один год.
Уже есть домен ___________________ (имя домена)
Уже есть хостинг __________________ укажите название и сайт Вашего провайдера.
При отсутствии домена укажите желаемый домен (например, www.cyberprog.ru или www.cyberprog.biz) www._______________ .ru. com. biz. org. рф. Домен в этих доменных зонах будет зарегистрирован бесплатно. Если домен будет занят, тогда нужно будет подобрать свободный домен и мы его зарегистрируем.
Для регистрации домена и хостинга потребуются Ваши данные. (Домен и хостинг будут зарегистрированы на Ваше имя). Так же Вы можете самостоятельно подобрать свободный домен для этого воспользуйтесь сервисом whois: поиск свободного домена или подбор домена.
Название сайта - название организации.
Название Вашего сайта должно совпадать с названием компании или его тематикой, так же на некоторых страницах сайта должно присутствовать это название, например на странице "о компании" или "контакты". По названию сайта посетитель должен понять о чём он, и что конкретно ждёт его на странице.
Особое внимание стоит уделить названию страниц сайта, они должны быть короткими и точно описывать их содержание. Для посетителей названия должны быть простыми и понятными, не нужно использовать сокращения и аббревиатуры.
Укажите назначение сайта (цель создания сайта) - проще говоря, функции которые должен выполнять сайт, а также на какую целевую аудиторию он должен быть рассчитан? Это может быть: сайт визитка, корпоративный сайт, промо-сайт, интернет-магазин или какой-либо другой ресурс - выполняющий определенные бизнес функции.
Например, для представления компании в Интернете, вполне подойдет сайт визитка, который служит для информирования посетителей о наименовании компании, её деятельности, оказываемых услугах или предоставленных товарах, историю развития, наличие партнёров, стоимость работ, отзывы клиентов, юридический и почтовый адрес, схему проезда, форму обратной связи, банковские реквизиты, сведения об имеющихся вакансиях и многое другое.
Весь контент сайта можно выполнить на нескольких языках, при этом все сообщения на сайте включая текст кнопок, ссылки, заголовки таблиц, картинки и другие элеметы можно перевести на иностранные языки.
Посетитель, который зайдет на Ваш сайт, сможет использовать многоязычный интерфейс для выбора альтернативного языка сайта. При этом изменится отображение языка сайта только для этого посетителя, но не для других. Например, если сайт на русском языке, а посетитель сайта из Германии, то он может изменить язык сайта для просмотра на немецком языке.
Если Вам нужна многоязыковая поддержка содержания сайта, тогда нужно перечислить на каких языках будет информация на сайте и потребуется ли перевод текстов. Поддержка сайтом нескольких языков может потребоваться в редких случаях, хотя на сегодняшний день может являться для некоторых актуальной.
Сайт наполняется материалами, предоставленными заказчиком в электронном виде. Для отправки файлов можно воспользоваться электронной почтой или бесплатным сервисом Файлы@Mail.Ru - www.files.mail.ru.
Принимаются следующие форматы:
Текстовые файлы в формате Word (doc) или Блокнот (txt)
Графическая информация в формате (jpeg, jpg, gif, png, psd)
Видео файлы (flv, avi, mpeg, mp4) или ролики с сайта: youtube.com и другие
Написание текстов и подбор графической информации исполнителем, оговариваются отдельным техническим заданием и не включаются в начальную стоимость разработки проекта.
Дойдя до этого пункта, Вам нужно определить, как будет представлена информация на сайте, (это может показаться сложным, но если представить свой будущий сайт в виде книги, тогда можно легко структурировать информацию по категориям (разделам).
Что такое структура сайта?
Структура сайта - это определенное расположение категорий - подкатегорий - и материалов (страниц сайта), удобная структура сайта позволяет посетителям быстро находить нужную информацию и переходить от одной страницы к другой, не делая более 2-х или 4-х кликов.
Хорошо проработанная структура позволяет разместить на веб-сайте информацию, которая будет легко доступна посетителям и не потребует больших временных затрат для её поиска. Если у Вас возникли сложности, пропустите этот пункт и Мы сами создадим структуру для Вашего сайта.
В этом пункте нужно указать, какие страницы должен содержать сайт. (Перечислите все страницы, материалы для которых сможете предоставить).
Для примера: 1 - Главная страница; 2 - Прайс-лист; 3 - Каталог товаров с фото; 4 - Справочная информация; 5 - О компании; 6 - Контакты; 7 - Партнёры; 8 - Вакансии; и так далее. (Если у вас большой объем информации, нужно указать какой материал будет относиться к категории или подкатегории).
Исходя из содержания сайта, можно определить некоторые параметры, например: навигационное меню сайта: определяется Вами или на усмотрение разработчика.
Это нужно указать в техническом задании, для сайтов с большим количеством информации, Вы можете указать количество навигационных меню, уровень вложенности навигационного меню (выпадающее меню при наведении), названия пунктов и подпунктов меню (название ссылок ведущих на страницы сайта).
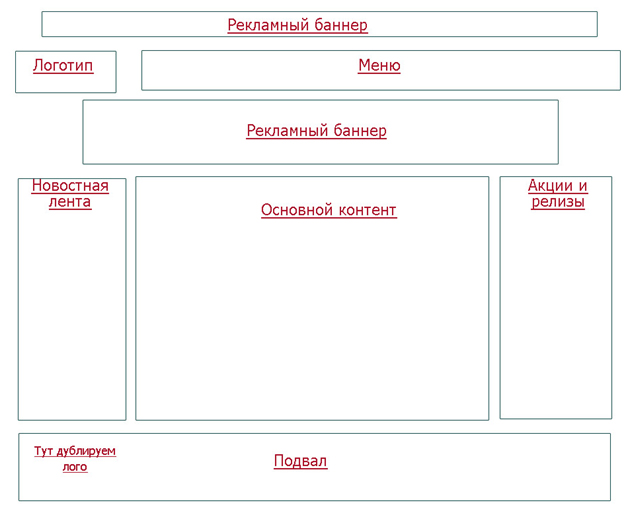
Схема, сетка, эскиз - все это макет с местоположением контента, меню, модулей и навигации на страницах.Например, вертикальное меню может находится не слева, как обычно в правой колонке или же его вообще может не быть.
В этом пункте технического задания, вам нужно указать все, что посчитаете нужным, например, количество и размер колонок сайта: 1, 2 или 3 колонки, и в какой части сайта (позиции) будет расположено навигационное меню: верхнее меню - горизонтальное, слева или справа - вертикальное.

На эскизе показан 3-х колоночный сайт и основное местоположение будущих блоков и модулей сайта. Этот пример эскиза поможет избежать многих ошибок и недопониманий при обрисовке элементов сайта.
Макеты (эскизы) не являются точным отображением создаваемых страниц, а только показывают относительное расположение элементов страниц и их состав. В зависимости от выбранного типа и объема сайта, этот пункт технического задания может определяться дизайнером самостоятельно.
Кнопки управления сайта используются для оформления блоков, навигационных меню, и прочих отдельных элементов дизайна. Они могут быть реализованы по разному, как в плане дизайна, так и технически. Основной принцип: чем проще и понятней будут реализованы кнопки сайта - тем лучше.
Навигацию лучше создавать в знакомом и привычном для пользователя стиле. Не стоит создавать тяжёлые кнопки навигации, затрудняющие загрузку, использовать лишнюю графику и добавлять лишний флеш.
Любой сайт должен содержать страницу (карта сайта). Карта сайта аналогична содержанию книги и содержит полный перечень всех категорий (подкатегорий) и страниц имеющихся на сайте.
Как можно подробнее опишите, какой дизайн вы хотите. Какая должна быть цветовая гамма страниц, наличие логотипа, шапки сайта, формы кнопок меню, общий фон и так далее. Допускается использование фонового рисунка, изменение размера, тип шрифта сайта.
Есть ли у Вашей компании фирменный стиль? Если есть, тогда стоит использовать цветовую гамму именно из фирменного стиля. Обычно это: логотип, фирменные цвета, фирменные шрифты, графические элементы, видео, образы, персонажи и другие элементы фирменного стиля. Будет лучше, если вы описывая будущий сайт дадите ссылку на похожие сайты.
Список с перечислением сервисов и модулей которые должны содержаться на сайте: например: фотогалерея, гостевая книга, вопрос-ответ, подписка на рассылку, блок новостей, социальные закладки, счетчик посещений (закрытый, открытый, невидимый), голосование, баннерная реклама или контекстная реклама, форма обратной связи, форум, система комментариев и так далее).
Например, Вам нужна регистрация пользователей на сайте. Вы пишете, на сайте должна быть регистрация пользователей, только на главной странице, в самом верху экрана, над шапкой сайта, должны находиться две текстовые ссылки (Вход и Регистрация). При нажатии на «Регистрация» открывается страница с формой регистрации, при нажатии на «Вход» открывается страница с формой авторизации.
Регистрация сайта в поисковых системах: как только сайт будет готов, мы зарегистрируем его в поисковых системах - Яндекс, Гугл, Майл и Рамблер. Если Вам это не нужно укажите.
Структура и оформление страниц. Структура и оформление главной и внутренних страниц – одинакова. 2. Структура и оформление главной и внутренних страниц – разные. 3. На усмотрение дизайнера
Срок разработки сайта. Желательный срок запуска сайта.
Примеры похожих сайтов (сайты конкурентов). Приведите пример 2 – 3 сайтов, элементы или структура которых Вам понравились и укажите, что именно Вас заинтересовало.
Проведение рекламной кампании по раскрутке сайта. Раскрутка сайта определяется отдельным техническим заданием. В этом техническом задании раскрутка сайта не оговаривается и не входит в состав выполняемых работ (услуг).
Примечание 1: Техническое задание на сайт не является полным и может быть изменено или дополнено с учетом требований заказчика. Всё, что не оговорено в техническом задании, выполняется на усмотрение исполнителя. Первичная разработка сайта производится силами Исполнителя на основании технического задания, полученного от Заказчика.
Примечание 2: Заказчик предоставляет все необходимые Исполнителю текстовые и графические материалы, а также комментарии, касающиеся их содержания, объема, оформления и размещения. Занимаемые позиции сайта в поисковых системах в этом техническом задании не оговариваются.
Как получить более подробную информациюДля получения более подробной информации звоните по тел. + 7 (913) 210 9468 (МТС) ,
+ 7 (963) 537 9653 (Билайн) или отправьте запрос через форму обратной связи и мы ответим на все Ваши вопросы.
Техническое задание на создание сайта. Пример.
1. Доменное имя сайта - www.bla-bla.com
Если домен www.bla-bla.com будет занят, возможна регистрация домена bla-bla в зонах .ru. net. biz. tv и других. Или регистрация домена bla-bla-bla.com
2. Название сайта.
Сайт Компании ООО "Канцелярские товары". Далее - Фирма.
3. Назначение сайта (цель создания сайта).
3.1. Представление Фирмы в Интернет: информация о Фирме, история фирмы, режим работы, цены на товары, справочная информация, сопроводительные графические рисунки, юридический адрес, почтовый адрес, схема проезда, контактная информация.
3.2. Обеспечение возможности доступа к информации о товарах и услугах, предлагаемых фирмой, всем заинтересованным лицам, вне зависимости от их местонахождения.
3.3. Увеличение объёма и расширение региона сбыта имеющихся товаров.
4. Язык сайта.
Русский.
5. Объём и состав текстовой информации.
Согласно Приложению 1.
6. Основные ключевые слова, которые наиболее точно отражают суть предлагаемых товаров и услуг.
Согласно Приложению 1.
Перечень ключевых слов для веб-дизайнера носит справочный характер и не входит в число обязательных параметров, подлежащих проверке при приемке сайта.
Занимаемые сайтом позиции в рейтингах, каталогах и поисковых системах не оговариваются.
7. Объём и состав графической информации.
Согласно Приложению 2.
8. Объём и состав текстовой и графической информации в электронном виде.
Согласно Приложению 3.
9. Предполагаемая возрастная аудитория сайта.
От 18 лет и старше.
9.1. Предполагаемое возрастное ядро аудитории от 18 до 45 лет.
9.2. Данная информация носит рекомендательный характер. Цифровые показатели контролю и проверке при приёмке сайта не подлежат.
10. Количество страниц сайта.
Сайт должен содержать следующие обязательные html страницы: 1 - Главная (домашняя) страница; 2 - О фирме; 3 - 50 - Перечень товаров и услуг, предлагаемых фирмой ; 51 - 60 - Прайс-лист; 61 - схема проезда; 62 - Предварительный заказ товара и услуги; 63 - Типовой договор; 64 - Вопросы и ответы; 65 - Новости; 66 - 68 - Справочная информация; 69 - Содержание.
Количество html страниц сайта определяется веб-дизайнером самостоятельно, исходя из объёма представленных материалов согласно Приложению 3.
11. Кнопки управления (навигация сайта).
Определяются веб-дизайнером самостоятельно.
С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на главную страницу сайта. Сайт должен содержать страницу "Содержание" (карта сайта).
12. Блок схема сайта.
Определяется веб-дизайнером самостоятельно.
Головная (начальная) страница сайта должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95% страниц сайта, но не более чем 200 гиперссылок.
13. Объём сайта, Мб.
Не оговаривается.
14. Оформление рисунков.
Все рисунки объемом более 1 Кб должны быть выполнены с замещающим текстом. Рисунки размером более 12 Кб должны быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
15. Пропускная способность линии связи.
Среднее время загрузки страниц не должно превышать 35 секунд при скорости соединения 28.8 Кбит/сек. Допускается увеличение времени загрузки отдельных страниц до 50 секунд, но не более чем на 20% числа страниц сайта. Головная (начальная) страница должна иметь время загрузки не более 55 секунд.
Примечание:
Во всех случаях не учитывается время загрузки подгружаемых элементов (счетчики, баннеры, информеры и т.д.).
16. Основной диапазон разрешения мониторов, на которых будет просматриваться сайт.
От 600х800 до 1240х1024 пикселей (от 15" ЭЛТ до 19" ЭЛТ или 17" LCD).
Основное разрешение, на которое оптимизируется сайт: 1024х768 пикселей (17" ЭЛТ или 15" LCD).
17. Минимальное разрешение монитора, в котором будет просматриваться сайт.
600 х 800 пикселей (15" ЭЛТ).
При указанном разрешении допускается возможность просмотра страниц сайта с горизонтальной прокруткой в окне браузера.
18. Основной браузер, которым будет просматриваться сайт, и его минимальная версия.
Mozilla Firefox, Opera, IE 6.0 и выше.
19. Цветовая палитра.
Основной режим мониторов, на которых будет просматриваться сайт: 15 разрядов цветов и выше (число цветов 65536 и выше).
При разработке сайта должен быть обеспечена возможность его просмотра при использовании безопасной цветовой палитры (разрядность цветов 8). Изменения оттенков цветов, при просмотре сайта с использованием безопасной цветовой палитры, не оговариваются.
20. Общий фон сайта.
a) Общий фон сайта светлый (белый). Допускается использование светлого фонового рисунка.
б) Общий фон сайта темный (с указанием примерного, или точного по SMYK цвета).
Оптимизация изображений сайта - подгонка фонов рисунка под цвет фона оговаривается отдельно
21. Размер и вид шрифта сайта.
Размер шрифта сайта для оформления текста - 10. Размер шрифта для оформления заголовков, названия страниц и т.д. не оговаривается. Вид (название) шрифта не оговаривается.
22. Регистрация сайта в каталогах, рейтингах, топах и пр.
Оговаривается дополнительно.
23. Проведение рекламной кампании по раскрутке сайта.
Раскрутка сайта определяется отдельным ТЗ. В настоящем ТЗ раскрутка сайта не оговаривается и не входит в состав выполняемых работ (услуг).
24. Срок разработки сайта.
Четыре недели с момента оплаты 50% от оговоренной суммы.
25. Порядок передачи сайта.
Веб-дизайнер передает доступ в админку сайта, с правами администратора, а также логин, пароль и название (код передачи данных) по протоколу ftp.
Заказчик обязан проверить наличие грамматических, орфографических и смысловых ошибок на сайте в течение трёх рабочих дней. Обнаруженные ошибки веб-дизайнер обязан устранить в течение трёх рабочих дней.
26. Сопровождение сайта.
Сопровождение сайта определяется отдельным ТЗ. В настоящем ТЗ сопровождение сайта не оговаривается и не входит в состав выполняемых работ (услуг).
27. Дополнительные условия.
Каждая страница сайта должна содержать логотип и название Фирмы.
Внизу на каждой странице сайта должна быть указана контактная информация.
Сайт должен содержать не менее трёх счетчиков подсчета посетителей. Счётчики устанавливаются на каждой странице сайта.
Приложение:
1. Текстовая информация на 150л.
2. Графическая информация на 450л.
3. Текстовая (формат Word) и графическая информация (формат jpeg и gif), представленные в Приложении 1 и 2 на CD ROM.
1. Названия и имена вымышленные. Любые совпадения случайны.
2. Задание на сайт может быть изменено с учетом конкретных требований.
3. Задание на сайт предназначено для русскоязычных сайтов, объемом не более 100 html страниц. Если сайт имеет версию на иностранном языке или версию для просмотра на мобильных устройствах, задание на сайт должно быть дополнено соответствующими пунктами.
4. Веб-дизайнер не несет ответственности за несоответствие сайта эстетическим ожиданиям заказчика при условии выполнения технического задания на сайт.
8. При наличии всего контента сайта, техническое задание на сайт мы можем оперативно согласовать в вашем присутствии. Контент - первооснова для определения того, каким будет сайт: количество html страниц, структура, компоновка, система навигации и т.д.