










 Рейтинг: 4.4/5.0 (1803 проголосовавших)
Рейтинг: 4.4/5.0 (1803 проголосовавших)Категория: Бланки/Образцы
Сегодня мы поговорим с вами о том, как сделать меню в паблике "ВК". Начнем мы с самых простых вещей, а затем закончим чем-то более масштабным. На самом деле если вы решили украсить свою группу, то стоит быть готовым к тому, что придется долго работать над поставленной задачей. Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте же поскорее посмотрим, как сделать меню в паблике "ВК".
Итак, начнем, пожалуй, с самого простого, что только может нам сегодня повстречаться - это не что иное, как продумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в паблике "ВКонтакте", то лучше всего запастись временем и графическим редактором. Подумайте над всеми пунктами вашего "путеводителя", а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку - отдельный файл. Можно изначально сделать все в одном документе, который вы потом "разрежете" на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в "ВК". Пошаговая инструкция сможет помочь вам в этом непростом деле.
Включаем материалыЧто ж, мы двигаемся с вами дальше. У нас уже готова идея для "менюшки" - все пункты расписаны, кнопки - сделаны. Остается только внедрить их в паблик и закрепить. Для этого придется включить так называемые "материалы" в настройках группы.
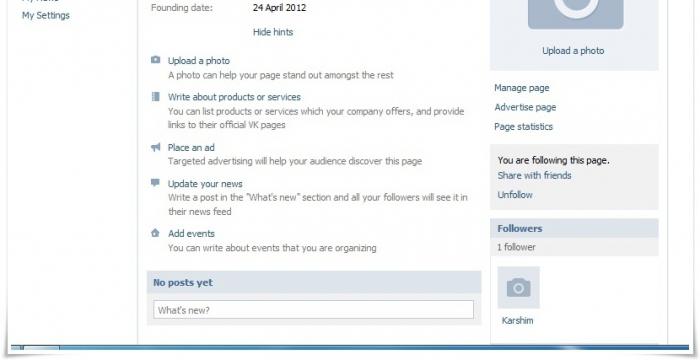
Если вы только что решили создать паблик, то после ввода названия у вас выскочат настройки автоматически. Там придется найти пункт "материалы" и переключить их в состояние "Подключены". После этого сохраните настройки. Только потом можно думать, как сделать меню в паблике "ВК" дальше.
Если же вы уже создали группу, а теперь думаете над ее оформлением, то вам следует нажать на "Управление сообществом", после чего выбрать "Настройки сообщества". Далее перед вами откроется уже знакомое нам окошечко. Там "подключите" материалы, сохраните изменения и продолжайте работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике в "ВК", то теперь надо подготовиться к самым сложным моментам.
Работа над фономНо для начала давайте займемся с вами более приятными моментами. В частности, немного поработаем над оформлением нашего меню. Кнопки уже готовы - это прекрасно. Но их надо на что-то помещать. Естественно, у вас есть возможность размещения на "белом" стандартном фоне. В этом случае данный пункт можно пропустить. Если вы хотите знать, как сделать меню в паблике "ВКонтакте", пошаговая инструкция обязательно поможет вам в создании чего-то особенного.
Итак, предположим, что мы решили создать аватарку и общий фон группы в одном цвете. То есть от "авы" как бы вытекает наше меню. Для этого стоит проявить не только фантазию, но еще и некоторые знания. В частности, от пользователя потребуется знать размер создаваемых картинок. Вы должны четко представлять, что аватарка у вас получится в виде прямоугольника, размером 200 на 710 пикселей, а фон меню - 382 на 442 пикселя. После того как вы создадите подобные "холсты", можете раскрашивать их.
Но радоваться рано - на этом наши мучения с редактором не заканчиваются. Теперь фон стоит разделить на линии. Разрежьте картинку при помощи инструмента "Slice Tool", разместите на каждом секторе свои кнопки, затемжмите "Сохранить для веб-страницы". Можно двигаться дальше.
Загрузка материаловВозвращаемся к нашей группе в социальной сети. Итак, мы уже получили с вами кнопки, фон и аватарку. Теперь остается загрузить все это на страницу и заставить работать. Если уж с загрузкой авы проблем нет, то вот с графическим интерфейсом группы придется немного помучиться.
Для того чтобы установить аватарку на страничку, следует просто кликнуть по "Загрузить фотографию" под местом, где должен располагаться данный объект. Теперь загрузите туда файл размером 200 на 710 пикселей и сохранитесь. Посмотрите, что получилось. Можно думать дальше, как сделать меню в паблике "ВК".
Теперь мы можем с вами приступить к работе с пунктами нашей "менюшки". Мы уже сохранили "разрезанную" версию фона с кнопками. Их мы сейчас и будем загружать. На главной страничке группы посмотрите на раздел "Свежие новости". В правой части строки найдите "Редактировать". После этого перед вами появится wiki-редактор. В ней требуется просто поместить наше меню в правильном порядке. Перед этим вам необходимо создать альбом, в котором будут располагаться все наши графические файлы. Готово? Тогда можно размещать все необходимые ссылки в соответствующее поле, после чего сохранять изменения и смотреть, что же у вас получилось.
Когда пользователь думает, как сделать меню в паблике в "ВК", то ему приходится довольно часто убирать "косяки", сделанные автоматически нашим редактором. В принципе, можно этого и не делать, но если вы не хотите потом запутаться, то придется хорошенько поработать над внутренним кодом.
Следует помнить, что общий вид ссылок нашего меню должен выглядеть так: [[photo***_***|Опции|Описание / Ссылка]]. После этого ничего лишнего быть не должно. Никаких кодов или тегов - в противном случае у вас не получится осуществить задумку.
Стоит отметить, что в опции обычно пишут размер загружаемой фотографии, а затем приписывают функцию склеивания изображений (для получения однотонного и целостного списка). За это дело отвечает "nopadding". После можно добавить описание (правда, это довольно бесполезная вещь), а затем - ссылку, куда вас будет перекидывать при нажатии. Сохраните все получившиеся изменения, а затем посмотрите, что у вас вышло.
ЗаключениеСегодня мы научились с вами создавать и редактировать меню в социальной сети "ВКонтакте". Как видите, это не особо трудное дело, если вы имеете определенные навыки. В частности, в создании графических файлов.
Довольно часто для того, чтобы долго не заморачиваться над оформлением группы, пользователи выбирают уже готовые меню или фоны с аватарками. Их довольно просто скачать. Данный ход облегчит вам мучения с созданием и редактированием элементов "менюшки". Правда, такие файлы не отличаются особой оригинальностью. Лучше уж нанять специально обученного человека, который сможет разработать вам что-то особенное и создать красивую аватарку и фон меню.
Как оформить группу В Контакте и создать красивое графическое меню


О графическом оформлении создателю/администратору лучше всего подумать еще перед непосредственным созданием. одновременно с разработкой будущего наполнения.
Важно понимать, что оформление сообщества, это его лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Автор Надежда Пирожникова
 Сохраняем изменения и переходим в группу. Под описанием группы появится раздел «Свежие новости» именно в нем создается меню.
Сохраняем изменения и переходим в группу. Под описанием группы появится раздел «Свежие новости» именно в нем создается меню.  Начинать создавать такое меню можно в любом графическом редакторе (я использую Photoshop) можете выбрать любой редактор здесь или здесь Еще можно воспользоваться Vk Profi - уникальный онлайн-сервис, который предназначен для создания креативного оформления публичных страниц и групп в ВКонтакте, которое сможет сделать любой пользователь без специальных навыков http://vkprofi.ru/ далее нужно – продумать дизайн, сделать будущие кнопки или просто написать текст
Начинать создавать такое меню можно в любом графическом редакторе (я использую Photoshop) можете выбрать любой редактор здесь или здесь Еще можно воспользоваться Vk Profi - уникальный онлайн-сервис, который предназначен для создания креативного оформления публичных страниц и групп в ВКонтакте, которое сможет сделать любой пользователь без специальных навыков http://vkprofi.ru/ далее нужно – продумать дизайн, сделать будущие кнопки или просто написать текст 
Загружаю их в группу  Самое главное при этой работе чтобы низ обоих изображений был ровный по высоте, это для красоты оформления.
Самое главное при этой работе чтобы низ обоих изображений был ровный по высоте, это для красоты оформления.
Далее делаю скриншот группы и вставляю его в фотошоп. Если Вы тоже работаете в Photoshop, можете воспользоваться готовыми шаблонами, они находятся в разделе документы нашей группы. Лучше сделать свои.
Нажимаем >Файл>Открыть и выбираем скрин с компьютера  Инструментом раскройка выделяем наши черные шаблоны, появятся голубые линии, за которые можно потянуть и установить границы точно
Инструментом раскройка выделяем наши черные шаблоны, появятся голубые линии, за которые можно потянуть и установить границы точно  затем отключаем слой, остается наша раскройка
затем отключаем слой, остается наша раскройка  Далее вставляем нашу картинку, я взяла это изображение с сайта "Яркие разноцветные фоны для фотошопа и сайтов" ниже я еще приведу примеры сайтов, где можно подобрать изображения для оформления сообщества.
Далее вставляем нашу картинку, я взяла это изображение с сайта "Яркие разноцветные фоны для фотошопа и сайтов" ниже я еще приведу примеры сайтов, где можно подобрать изображения для оформления сообщества.
нажимаем >Файл>Открыть и выбираем изображение с компьютера, подгоняем наше изображение под шаблон (для этого нажимаем "редактирование > трансформирование > масштабирование"  Сервисы для поиска бесплатных «чистых» картинок
Сервисы для поиска бесплатных «чистых» картинок
Найти качественные фотографии в интернете, не нарушая авторских прав, достаточно легко, только надо знать, где искать.
1. Unsplash.com
Здесь вы можете подписаться на новостную рассылку и получить по 10 фото на почту каждые 10 дней.
Все фото под лицензией CCO, так что вы можете свободно использовать их в своих проектах.
2. images.google.com
Здесь хранятся миллионы исторических фотографий реальных людей и событий. Чтобы найти такие фото, к обычному поисковому запросу нужно добавить «source:life» и вы увидите только фотографии из жизни. Эти изображения можно использовать для личных, некоммерческих проектов.
3. flickr.com
Здесь можно найти качественные фотографии под лицензией CCO. Главное, сразу установить в настройках поиска этот фильтр.
Ещё на фликре есть специальный раздел The British Library (Британская библиотека), где можно найти миллионы винтажных фотографий, бесплатно скачать их и использовать для своих нужд.
4. picjubmo.com
Здесь вы найдете фотографии в высоком качестве для личного и коммерческого использования. Владелец сайта сам делает эти фото, и всё, что он требует взамен — указание его авторства. Здесь также можно подписаться на рассылку и получать фотографии на e-mail.
5. pixabay.com
Все фотографии с этого ресурса находятся под лицензией CCO, и вы можете использовать их где угодно. Как и на Flickr, здесь можно просмотреть фотографии по модели камеры.
6. publicdomainarchive.com
Это впечатляющее онлайн хранилище бесплатных фотографий, в котором все изображения аккуратно распределены по категориям. Можно зарегистрироваться и каждую неделю получать новые фотографии.
7. commons.wikimedia.org
На этом сайте есть более 21 миллиона фото c бесплатной лицензией или в публичном доступе. Можно искать изображения по категориям или ключевым словам.
8. superfamous.com
Ещё один крутой ресурс, где можно скачать фотки с высоким разрешением, от которых просто дух захватывает. Изображения лицензированы Creative Commons и require attribution.
9. nos.twnsnd.co
Здесь вы найдете множество винтажных фотографий из публичных архивов, которые можно свободно использовать без нарушения авторских прав. Особенно круто они будут смотреться в постах, связанных с историей.
10. Stock Exchange - freeimages.com
Это одно из самых больших хранилищ бесплатных фото и графики, но чтобы скачивать картинки, надо зарегистрироваться.
11. morguefile.com
На сайте более 300 тыс. бесплатных фотографий и вы можете использовать их в любых целях, даже без упоминания авторства. В галерее можно не только скачивать фотографии, но и редактировать их размер.
Так что вы можете сначала подправить фото, как вам надо, а потом уже скачать для своего сайта.
12. gettyimages.com
Если вам нужны профессиональные фотографии, но вы не хотите платить за лицензию, можно попробовать Getty. Вы бесплатно вставляете фотографии с Getty Image на свой сайт, хотя в будущем на них может появиться реклама. Получается модель видео с Youtube — вы ничего не платите, но возмещаете рекламой.
Далее создаем новый слой и делаем кнопку инструментом «прямоугольник» я сделаю его полупрозрачным, что бы было видно картинку (для этого установлю заливку 30%  количество кнопок зависит от количества тем, для которых нужны переходы (для этого сделайте дубликат слоя с уже имеющейся кнопки - столько раз сколько нужно кнопок)
количество кнопок зависит от количества тем, для которых нужны переходы (для этого сделайте дубликат слоя с уже имеющейся кнопки - столько раз сколько нужно кнопок)
Кнопки могут быть разного цвета и градиента, для этого нажимаем «добавить стиль слоя» в параметрах наложения выбираем из предложенных нам вариантов действие  Далее опять создаем новый слой и пишем текст, количество слоев зависит от количества текста, (для этого сделайте дубликат слоя с уже имеющимся текстом - столько раз сколько нужно и на каждой копии измените текст) можете выбрать шрифт, размер, цвет и т.д.
Далее опять создаем новый слой и пишем текст, количество слоев зависит от количества текста, (для этого сделайте дубликат слоя с уже имеющимся текстом - столько раз сколько нужно и на каждой копии измените текст) можете выбрать шрифт, размер, цвет и т.д.  Далее каждую часть картинки, на которой находятся кнопки нужно еще раз раскроить, для того что бы они были кликабельными. ВНИМАНИЕ. При размере изображения высота которого менее 30 пикселей, в коде не поддерживается функция nopadding. Рекомендую делать высоту больше 30 пикселей, даже если в просмотре с Вашего браузера изображения отображаются без пробелов, то с другого браузера пробелы будут видны.
Далее каждую часть картинки, на которой находятся кнопки нужно еще раз раскроить, для того что бы они были кликабельными. ВНИМАНИЕ. При размере изображения высота которого менее 30 пикселей, в коде не поддерживается функция nopadding. Рекомендую делать высоту больше 30 пикселей, даже если в просмотре с Вашего браузера изображения отображаются без пробелов, то с другого браузера пробелы будут видны.  Затем сохраняем: в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S). В настройках сохранения выбираем тип файла JPEG, ставим максимальное качество. Нажимаем кнопку «Сохранить».
Затем сохраняем: в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S). В настройках сохранения выбираем тип файла JPEG, ставим максимальное качество. Нажимаем кнопку «Сохранить».  Теперь жму «Готово»
Теперь жму «Готово»
Photoshop сохранит всё это как html-файл с картинками (картинки находятся в папке images, лишние картинки удаляем).  Загружаем наши картинки в группу. Правая часть (аватарка) у нас просто загружается, для того что бы загрузить левую часть заходим в раздел «Свежие Новости», нажимаем «Редактировать»
Загружаем наши картинки в группу. Правая часть (аватарка) у нас просто загружается, для того что бы загрузить левую часть заходим в раздел «Свежие Новости», нажимаем «Редактировать»  В новом открывшимся окне загружаем фотографии (нажимаем на значок фотоаппарат).
В новом открывшимся окне загружаем фотографии (нажимаем на значок фотоаппарат).  Можно загрузить изображения сразу на wiki-страницу с компьютера, а можно в фотоальбом группы. Как только закончите загрузку в фотоальбом, возвращайтесь в текстовый редактор раздела «Свежие новости»
Можно загрузить изображения сразу на wiki-страницу с компьютера, а можно в фотоальбом группы. Как только закончите загрузку в фотоальбом, возвращайтесь в текстовый редактор раздела «Свежие новости»
Строку «Свежие новости» есть возможность переименовать, например: в «Меню». Для того чтобы начать непосредственную работу над созданием меню надо активировать режим wiki-разметки. Сделать это можно одним нажатием на пиктограмму ромба.  Загруженные фотографии уже ,будут отображены wiki - разметкой
Загруженные фотографии уже ,будут отображены wiki - разметкой  У меня вики-разметка загрузилась в одну строку, перенесу их в столбик для дальнейшего редактирования
У меня вики-разметка загрузилась в одну строку, перенесу их в столбик для дальнейшего редактирования  Темы должны быть созданы заранее:
Темы должны быть созданы заранее:  Копируем ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню.И прописываем в следующий код:
Копируем ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню.И прописываем в следующий код:
[[photo239952196_322501460|400px72;nopadding;|page-11053617_29800171]]
photo239952196_322501460 – это ссылка на фотографию. Ее номер вверху адресной строке браузера, если вы загрузили фотографии в альбом (я загружаю с компьютера сразу)
400px72 — это размер фотографии (отображается автоматически, размер можно изменять)
nopadding — это тег, убирающий пробелы между картинками
page-11053617_29800171 — это ссылка, на которую будут переходить пользователи группы, щелкая на данный текст на картинке (я загружаю полный адрес страницы из браузерной строки). Узнать ее можно так же как и ссылку на фотографию, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.  Далее смотрим в пред просмотре, что получилось (картинка должна быть единым изображением и должны работать переходы на темы).
Далее смотрим в пред просмотре, что получилось (картинка должна быть единым изображением и должны работать переходы на темы).
Устраивает? Тогда жмем «Сохранить страницу» и проверяем ее работу непосредственно на странице группы.
Вот что получилось у меня:  Если есть вопросы - обращайтесь в теме Вопросы - Ответы
Если есть вопросы - обращайтесь в теме Вопросы - Ответы
Автор Надежда Пирожникова при поддержке по вопросу wiki-разметки Aleksandr Lychanyi  Copyright ©2014 Все права защищены
Copyright ©2014 Все права защищены 

1 марта 2014 в 18:35 – 24 263 просмотра

Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно создание аватара для группы или паблика вконтакте и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь — выкладываю пример оформленной группы:
 Пример оформленной группы ВК
Пример оформленной группы ВКЕсли в 2-х словах, то в графическом редакторе ( том же эдоб фотошоп ) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов — я продолжу.
Шаг 1. В графическом редакторе ( лучше всего использовать adobe photoshop ) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px — она получится обрезанной.
Теперь вырезаем меню — еще один прямоугольник размером 382 на 232 и жмем также клавишу «делит». Прямоугольники должны быть соединены внизу.
Шаг 2. Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
 Создание пунктов меню
Создание пунктов менюШаг 3. Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок ( в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
 Нарезка меню для сообщества
Нарезка меню для сообществаШаг 4. Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано — нужно взяться за редактирования блока новостей в группе. Переходим в «свежие новости» и жмем на кнопку «редактировать»
 Свежие новости в группе
Свежие новости в группеУ вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5. Во вкладке «редактирование» вставляем cследующий код:
[[photo|382x228px;nopadding|Ваша ссылка 1]]
[[photo|382x50px;nopadding|Ваша ссылка 2]]
[[photo|382x50px;nopadding|Ваша ссылка 3]]
[[photo|382x50px;nopadding|Ваша ссылка 4]]
[[photo|382x50px;nopadding|Ваша ссылка 5]]
Начинаем его править.
photo — представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого —
http://vk.com/photo72120765_272239411
72120765_272239411 — и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Далее идет выставление настроек ширины и высоты. С этим вы, думаю, разберетесь, так как оптимальные размеры вы знаете.
Теперь следует указать ссылку, куда будет вести каждая из 5 частей меню. Это может быть как внешний сайт, так и внутренняя ссылка на документы вконтакте, скажем, ссылка на фото или видео альбомы.
Шаг 6. Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк ( тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
 Оформленная группа
Оформленная группаКак видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы — задавайте их в комментариях, а если не хотите «париться» — вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Добра и мира Вам!
Я говорю сразу что не рисую сам а беру материал из интернета.У кого какие мнения по поводу моих работ могу сказать одно.В ЖОПУ его себе засуньте.Я не ищу тут критику,я ишу клиентов.А теперь дружненько бегите писать админу за то что вас в ЖОПУ послали.Умники вроде этих двух листайте дальше и ваш засёр мне не интересен.Всем остальным ДОБРО ПОЖАЛОВАТЬ,милости просим.
Я говорю сразу что не рисую сам а беру материал из интернета.У кого какие мнения по поводу моих работ могу сказать одно.В ЖОПУ его себе засуньте.Я не ищу тут критику,я ишу клиентов.А теперь дружненько бегите писать админу за то что вас в ЖОПУ послали.Умники вроде этих двух листайте дальше и ваш засёр мне не интересен.Всем остальным ДОБРО ПОЖАЛОВАТЬ,милости просим.
Сообщение отредактировал dzhesov: 23 12 2015 - 13:44
 prodavlk 23 дек. 2015
prodavlk 23 дек. 2015
В интернете можно и по лучше картинки найти
Такое чувство что ты их в paint рисовал

Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группыЗакрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».

Открытое меню, по сути это закрепленный пост с активной ссылкой.

В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтактеПроцесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
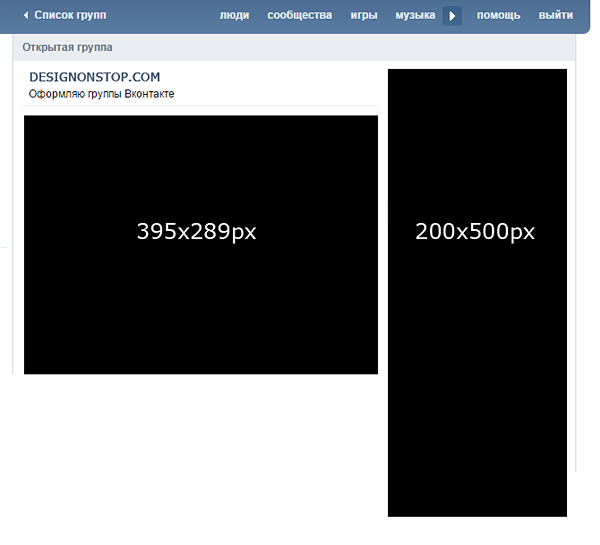
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню [подарок] :
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px

Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».

Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).

В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»

Скопируйте ссылку в адресной строке вашего браузера.

В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 - это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).

И опубликуйте запись.
Шаг 6.Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).

И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).

Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:

Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:

Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.

Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Если вас интересует пошаговый алгоритм продвижения ВКонтакте от А до Я, можете приобрести мою книгу. Электронная книгаПошаговая инструкция для поиска клиентов
?

Посмотрите видеоверсию данного вопроса:
Привет всем читателям блога JonyIT. МЫ рады приветствовать вас в очередном выпуске серии статей «VK – перезагрузка » в которой сегодня поговорим о том как сделать меню в группе в контакте”. Кто мы? Ой, забыл представиться. Меня зовут Константин Белан и сегодняшний пост для вас пишу я, ну и конечно Антон помогает мне немного, так сказать наставляет на путь истинный.)

Скажу сразу создание и оформление меню для групп вконтакте. это не такое уж и сложное дело главное знать последовательность действий, на чём сегодня мы и заострим внимание. Первым делом разберем, какую информацию должно нести в себе меню, какой язык разметки текста использовать и как это всё реализовать в техническом плане.
В социальной сети Вконтакте много, даже очень много групп (как создать группу, Антон писал здесь ), и все они имеют разный посыл, и разное оформление. т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
Как я уже говорил группа, как и публичная страница в социальной сети является филиалом вашего бизнеса в Интернете, а филиал должен выглядеть не хуже своего головного офиса. Это относиться и к тому, что если вы имеете добротный сайт в интернете, то и ваша группа не должна уступать сайту не на йоту.
Обзор различных меню групп в контакте
Перед тем как начать, что-то создавать я хочу представить вам некоторые меню групп, которые, на мой взгляд, получились не только очень яркими и привлекательными, но и отразили суть деятельности стоящей за ней людьми это как раз то, что мы сегодня и попытаемся реализовать. И так поехали…

Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.

Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Пункты меню я считаю не очень чётко подобранны, так как первой ссылкой должна быть страница «О нас», чтобы попав в группу, посетитель первым делом мог познакомиться с тем, чем занимаются эти люди и вступить в их ряды по желанию=) А всё остальное я считаю в порядке, фото, видео, статьи и контакты, это то, что как раз и нужно юному приверженцу идей группы для вступления.
№ 3 Йога с Дарьей Каширской

Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример. Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей.
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Какие цели преследует создание меню в VK?
Философствовать на эту тему можно очень долго, но как я уже говорил в меню для группы вконтакте должна содержаться основанная информация, в которой посетитель найдёт ответы на все свои вопросы и закажет услугу или купит ваш инфо-продукт вообщем не важно, что это будет.
Что я подразумеваю под основной информацией? Ну, конечно же, это ваш прайс – лист товаров или услуг, контактные данные телефон или email, вопросы – ответы и всё это вы закрепляете отзывами о товаре.
Меню, конечно, может служить и для других целей всё зависит от тематике группы, но в основном группы создают коммерческой направленности.
Если группа создана для новостей, то в меню должна быть сводка последних новостей. Если группу создали с целью привлечения посетителей на сайт, то меню должно содержать краткую карту сайта. Например, самые главные страницы, и популярные записи.

Некому не секрет, что социальные сети сейчас очень широко используются для продвижения сайтов. Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте , это послужит увеличению количества комментариев, а так же поведенческих факторов .
Рисуем графическое меню для группы вконтакте в PhotoshopСоздавать меню мы будем с помощью Photoshop’а. Практически все обладают начальными навыками этого графического редактора, так что я думаю, проблем не у кого не возникнете
Так вот заходим в Photoshop. Если у Вас, его нет, скачиваете и устанавливаете.
Шаг 1. – Создаем новый документ, размерами примерно: 400×500 (высота будет зависеть от количества пунктов меню ).

Если вы умеете рисовать, то можете предварительно нарисовать эскиз на тетрадном листе, но так как этого делать я не умею, то возьму простенький шаблон, который в последующем и превращу в меню. К сожалению «Репин» из меня никакой)
Шаблонов в Интернете вагон, да не то что шаблонов, а изображений на которых можно просто написать текст и превратить его в навигационное меню в vk. Можно сделать, какой-нибудь телевизор с надписями, сотовый телефон с надписями, плакат с надписями, да что угодно, главное чтобы с надписями  Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.
Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.

Шаг 2. – Берём тот самый телевизор и Photoshop’e прописываем небольшое меню, которое состоит из рубрик и пары страниц моего блога.

Я уже говорил что не «Репин», поэтому в данном уроке обойдусь таким вот аскетичным меню, но вам я предлагаю не останавливаться на достигнутом и пририсовать что-нибудь ещё интересненькое, ну а если у вас другой шаблон, то это сам бог велел сделать.)
Далее нам необходим разрезать изображение по частям. Для чего? – спросите вы. Для того, чтобы сделать части изображений с текстом, активными ссылками.
Шаг 3. – Выбираем инструмент «Раскройка», для этого нажимаем C, и выбираем из меню «Раскройка». Переводы меню могут отличаться от вашей версии фотошопа, поэтому ориентируйтесь на иконки в меню.

Включим линейку нажатием комбинации клавиш «CTR+R» с помощью нею вам будет легче ориентироваться при разрезании изображения. Как разрезать? Да не могу, но если в техническом плане, то это нужно делать как то так…
Для этого подносим мышь к верхней линейке и оттягиваем её до того момента, от куда начинаются части изображений с ссылками. Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:

Теперь нужно создать фрагменты по направляющим. Не буду говорить, что это, т.к. у нас не урок работы в Фотошопе. И наша задача лишь научиться создавать меню в контакте. Ну ладно, что-то я немного отвлекся.
Шаг 4. – Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «Фрагменты по направляющим »

Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить дляWeb и устройств…

Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.

Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.comТеперь, после того как готово изображение меню, можно приступать к адаптации его Вконтакт. Для этого переходим в группу, в которой будете создавать меню и нажимаем кнопку «редактировать » возле заголовка свежие новости.

После этого переименовываем заголовок, как Вам нужно, например: Меню, Свежак тут или Самое интересное тут.
Теперь начинаем адаптацию изображения в меню. Для этого используем специальную разметку текста, придуманную разработчиками вконтакте, которая называется wiki-разметка. Этот язык разметки текста с каждым днём становиться всё больше и больше так как разработчики постоянно его совершенствует. Если web мастеру для создания сайтов необходимо знать HTML, то SMM специалисту на сегодняшний день необходимо знать язык WIKI. Но вернёмся к делу…
Сейчас я приведу самое главное, что нам потребуется. А остальное можете прочитать на спец. странице Вконтакте о wiki– здесь .
То что, доктор прописал:
[[photo***_***|Описание]] с помощью данного кода, будем размещать изображение в меню
[[photo***_***|httр://ссылка.соm/]] с помощью данного кода, будем размещать ссылку на сайт в виде изображения
[[photo***_***|id***]] с помощью данного кода, будем размещать ссылку на страницу профиля в виде изображения
[[photo***_***|club***]] с помощью данного кода, будем размещать ссылку на группу вконтакте в виде изображения
[[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения
[[photo***_***|nolink|Описание]] данный код мы будем использовать, если нам нужно вставить не кликабельное изображение. т.е. чтобы при нажатие на него, ничего не происходило.
[[photo***_***|400x105px;noborder| ]] так мы будем менять размеры изображений в меню, т.е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
В принципе это все, что нам пригодится. Только осталось самое главное! После загрузки изображений на сервер Вконтакте, после установки их в меню, мы видим отступы (пробелы) между ними! А нам ведь нужно полноценное меню, как мы планировали. Для этого существует специальный код в вики-разметке, это – nopadding:

Сейчас собираем нужные коды, написанные выше, для нашего меню и получаем что-то вроде:
В данном полноценном коде, мы написали, что меню состоит из 8 частей, 6 из которых имеют активную ссылку. Все изображения имеют ширину 380, а высоту разную. Абсолютно все изображения без рамок, и лишних пробелов!
Ура, ура, ура! Мы это сделали. Давайте же посмотрим что получилось?

Ну как, Вам? Конечно, может быть и лучше, но мне и так нравится:) Ведь главное для меня было дать вам знания, научить делать такое меню без помощи специалиста. Ведь, правда же, зачем платить деньги кому-то, если можно сделать самому, и за несколько минут?
Я сам совсем недавно начал изучать отрасль SMO и SMM, поэтому нужно было создать группу и сделать красивое меню. Сейчас же у меня несколько групп, и я хотел бы показать одну из моих лучших работ по выполнению меню:

Так что, если нужно меню для группы, можете обратить ко мне в форму обратной связи здесь.
На этом у меня всё. Всем спасибо, и до скорого! И запомните: Главное пробовать, и все получится.
С уважением, Белан Константин!
—————————-
Вот такой вот сегодня был познавательный урок и я надеюсь больше начинающие smm специалисты больше не будут мне задавать вопросы типа как сделать меню в группе в контакте, ну а если и будут, то у меня на блоге теперь есть полноценный ответ=) На этом всё. Не забываем подписываться на обновления блога .
Минуточку внимания друзья!
Я со своей командой занимаюсь грамотным оформлением групп и пабликов вконтакте. Мы рисуем умопомрачительный дизайн меню и делаем классные аватарки. Примеры наших работы вы можете посмотреть на странице «Услуги ».
Заказать у нас дизайн для вашей группы можно написав мне в вк https://vk.com/jonyit или на почту сюда: jony20@nxt.ru
Вот не первый раз сталкиваюсь с такой проблемой. Всегда так подробно описывается, как работать с фотошопом (и тут, и в уроках по веб-дизайну), хотя на таком уровне освоить его – минутное дело. Но блин… ПОЧЕМУ СЧИТАЕТСЯ, ЧТО ЛЮДИ ПО УМОЛЧАНИЮ ЗНАЮТ, ЧТО ТАКОЕ КОДЫ И КАК ИХ ВСТАВЛЯТЬ?
Я просто не понимаю принципа этих кодов… В фотошопе все наглядно, а тут могли бы тоже пример сделать, чтоб от и до. А то “это самое главное что нам пригодится” и следующая строчка “после загрузки изображений видим пробелы”. Да ни хрена я не вижу, потому что для меня эти коды – все равно что иероглифы. Попробовал вставить – все вроде сделал, и режим вики-разметки включен, и ссылки в кодах ведут на загруженные в ВК картинки и созданные альбомы или обсуждения… Но картинок и ссылок в меню нет, вместо долбанные коды, как они есть, на главной странице группы… [:–_)]
Ответить на комментарий >
Ладно, извините за экспрессию… Кажется разобрался. Вместо кодов просто нажимал на кнопочку “добавить фотографию” в панели редактирования и в появившемся коде вставлял после палочки | ссылку куда нужно. Получилось)
Ответить на комментарий >
Спасибо очень понятно но хочется увидеть в статье  как сделать меню как в примерах 1-2-3, особенно третье понравилось или если есть такая статья скинь ссылочку Спасибо.
как сделать меню как в примерах 1-2-3, особенно третье понравилось или если есть такая статья скинь ссылочку Спасибо.
Ответить на комментарий >
Команда [[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения не работает :(. фото в итоге заменяется на дословное текстовое изображение этой строки, по ссылке при этом перейти позволяет. Как сделать чтобы отображалось в виде картинки?
Ответить на комментарий >
![]() Привет! Меня зовут Антон Краморов. 11 августа 2011 года я создал блог в котором решил публиковать накопленный опыт разработки и продвижения сайтов. Со временем сформировалась команда и я открыл веб-студию под названием "GarudaWeb". Более подробно о наших улугах можно узнать здесь. На данный момент в этом seo блоге практически за 5 лет я скопил массу кейсов по введению блога и заработке на нем, продвижению и оптимизации сайтов. Я уверен каждый найдет здесь что-то нужное для себя, практически это энциклопедия интернет-предпринимателя. Более подробно познакомиться со мной лично вы можете на странице об авторе.
Привет! Меня зовут Антон Краморов. 11 августа 2011 года я создал блог в котором решил публиковать накопленный опыт разработки и продвижения сайтов. Со временем сформировалась команда и я открыл веб-студию под названием "GarudaWeb". Более подробно о наших улугах можно узнать здесь. На данный момент в этом seo блоге практически за 5 лет я скопил массу кейсов по введению блога и заработке на нем, продвижению и оптимизации сайтов. Я уверен каждый найдет здесь что-то нужное для себя, практически это энциклопедия интернет-предпринимателя. Более подробно познакомиться со мной лично вы можете на странице об авторе.
© 2016 Уроки успешного блоггинга с Антоном Краморовым. Все Права Защищены