










 Рейтинг: 4.0/5.0 (1798 проголосовавших)
Рейтинг: 4.0/5.0 (1798 проголосовавших)Категория: Инструкции
В последнее время в компьютерной среде особенно модно стало изъясняться на языке инфографики - через ряд зрительных образов. Объём информации, доступной в сети, огромен, и люди уже начинают выбирать способы её восприятия, яркая выразительная графика кажется им интереснее слов и чисел.
Однако, построение инфографических рисунков требует отточенности аналитического мышления и богатства фантазии. Можем вас обрадовать - в сети достаточно ресурсов в помощь начинающим дизайнерам инфографики. Данная публикация содержит полный перечень ресурсов и сервисов, облегчающих вам процесс генерации инфографических изображений.
СРЕДСТВА ВИЗУАЛИЗАЦИИ ДАННЫХ И ПРИЛОЖЕНИЯ ДЛЯ РЕШЕНИЯ ЭТОЙ ЗАДАЧИ
Набор бесплатных javascript/HTML5-инструментов для построения диаграмм почти на все случаи жизни - от статичных образцов инфографики до встраиваемых "живых" схем! Выбор конфигурации широк - от типовых (столбчатых диаграмм, гистограмм, линейных схем и диаграмм-областей, ступенчатых и плавных кривых, "японских свечей" и интервальных графиков с отметками предельных значений) до круговых диаграмм и их разновидностей, радиальных, "пузырьковых" схем и т. д.
Бесплатный онлайн-сервис для лёгкого построения наглядных диаграмм связей и их последующей печати или рассылки остальным участникам "мозгового штурма". Оживляйте экранными снимками ваших схем инфографику, презентации и прочий контент!
Удобный для пользователя инструмент построения онлайн-графики, такой как карты сайтов, каркасные модели, UML- и сетевые графики. Cacoo можно пользоваться бесплатно.
Простой браузерный сервис для лёгкого построения изящных схем и графиков с использованием встроенных шаблонов, например, карты США, диаграмм Венна и т. п.
Веб-сервис визуализации данных, с помощью которого любой может быстро и легко преобразовать имеющиеся у него данные в наглядные интерактивные зрительные образы. Затем ваши интерактивные визуализованные фрагменты можно показать публике, встроив их в структуру веб-сайтов, блогов, либо разослав их через Facebook и Twitter.
Броские графики и диаграммы выстраиваются сообща, но быстро. Сайт располагает мощной библиотекой скомплектованных предметных изображений и готовых шаблонов, существенно облегчающей дело. Кроме того, вам предлагаются не только бесплатная, но и тарифная (правда, вполне доступная) версии для решения любых ваших задач.
Потрясающая веб-новинка, предоставляющая пользователям возможность конструировать красивую инфографику, задействуя меню с массой предварительно загруженного "перетаскиваемого" контента и богатым выбором редактируемых шаблонов, варьируемых в соответствии с любыми запросами.
javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам "оживлять" эти данные средствами HTML, SVG и CSS. Упор на соблюдение веб-стандартов, сделанный разработчиками D3, позволяет вам в полной мере использовать возможности современных браузеров без привязки к каркасам, защищённым правами собственности, сочетать функциональность элементов визуализации с принципом первичности данных при манипуляции объектами в рамках DOM-стандарта.
Каркас с описательными функциями для обработки графики, открывающий вам возможности построения роскошных пользовательских интерфейсов, визуализации данных, составления карт, редактирования изображений и т. д.
Dundas предоставляет вам широкий спектр средств визуализации данных в рамках технологии Microsoft. Вам предлагается целый ряд инструментов визуализации данных, в том числе, Chart (схема), Gauge (шкала), Map (карта) и Calendar (календарь) для платформы .net, а также Dashboards (инструментальные панели) для Silverlight.
ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player. От простейших схем и диаграмм до сложной интерактивной графики - сервис располагает инструментами поддержки управления данными, преобразования визуальной информации, анимации и интерактивного взаимодействия. Более того, у Flare модульная структура, что позволяет разработчикам придумывать собственные приёмы визуализации, не прибегая к изобретению заново колеса.
Огромный "набор-конструктор" векторных рисунков и инфографики. Пакет содержит более 50 компонентов - от графиков и схем до карт и значков.
Вам предлагаются более 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Gephi - интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем, построения динамических и многоуровневых графиков. Работает с Windows, Linux и Mac OS X. Gephi предлагается бесплатно и с открытым исходным кодом.
GeoCommons позволяет любому пользователю находить, применять и пересылать географические карты и подобную им графику. Роскошные интерактивные образцы визуализации создаются запросто, и даже неопытный пользователь может решать свои задачи с помощью привычных инструментов построения схем.
Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры. Прост в использовании. Элементы переносятся на рабочую поверхность из хорошо укомплектованной библиотеки методом перетаскивания и форматируются методом указания-нажатия. Не надо быть семи пядей во лбу.
Инструменты Google Chart действенны, просты в использовании и бесплатны. Выбирайте из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями - смотрите и находите наиболее пригодные для отображения ваших данных решения.
Highcharts - библиотека для построения схем полностью на базе javascript, предлагающая вам наглядные интерактивные графики для веб-сайтов и веб-приложений. На данный момент Highcharts поддерживает функции построения линейных, плавноизогнутых, столбчатых, диаграмм-областей (-областей с плавно очерченными границами), круговых, диаграмм рассеяния и гистограмм.
С помощью онлайн-сервиса построения схем Hohli Online Charts Builder можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики. Приступая к построению вашей схемы, сначала выберите её желаемые конфигурацию и масштаб. Затем внесите данные, которые вы хотите отобразить, в соответствующее поле. По мере ввода информации будет генерироваться ваша схема, и вы сможете наблюдать, как она меняется в процессе построения.
Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных, а также обмен ими. Мы видим нашу задачу в том, чтобы дать людям по всему свету возможность пользоваться и обмениваться данными, обеспечить бесплатный канал передачи визуальной информации для её владельцев, медийных структур, участников рынка и потребителей.
Использование Infogr.am подобно работе с Adobe Illustrator в режиме онлайн, и с его помощью также можно создавать красивую инфографику. Просто выбирайте подходящий образец, вводите ваши данные, а затем пересылайте или включайте в структуру готового эскиза ваш фрагмент инфографики.
Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript. Снабжён новейшими опциями визуализации массивов информации, например, TreeMaps, средством представления структур логических последовательностей/зависимостей в виде стилизованных схем на основе SpaceTree, гиперболические "ветвистые" кривые (Hyperbolic Trees) можно выстраивать методом "вычленения сути контекста" (focus+context), а для радиальных "ветвистых" анимированных схем есть заготовки лучевых осей (RGraph), плюс ещё масса опций воплощения визуализации.
javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки. Вычерчивать схемы с помощью JS Charts легко и просто, поскольку вам нужно задействовать для этого только клиентскую (то есть, выполняемую браузером) часть программы. Можно обходиться без дополнительных надстроек и серверных модулей. Достаточно внедрить наши скрипты, заготовив данные для построения вашей схемы в форматах XML, JSON или через javascript Array, - и можно получать её "прямо в руки".
Набор javascript-инструментов визуализации параметров сетевой деятельности. Совместим со всеми основными браузерами и со всеми платформами, в том числе, iPad. Работает на основе HTML5, но в ранних версиях Internet Explorer также чувствует себя хорошо.
Приложение для составления резюме неотразимой наружности с инфографикой.
Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики. На этой странице уже выложены тысячи её примеров.
Средство браузерного базирования для коллективного построения диаграмм связей. Оно помогает вам упорядочить мысли, представить в графическом виде плоды вашего "мозгового штурма" и получить экранные снимки результатов, выгодно дополнив вашу инфографику строгим, без излишеств, текстом.
Онлайн-сервис построения диаграмм связей для красивого наглядного воплощения ваших находок и озарений в процессе совместного "мозгового штурма".
На сайте Onlinecharttool.com можно выстраивать в режиме онлайн и пересылать бесплатно ваши собственные схемы. Приложение поддерживает функции создания ряда графических конфигураций, например, столбчатых, круговых диаграмм, линейных графиков, "пузырьковых" и радиальных схем.
Информацию нужно уметь подавать заманчиво и броско, а не скучно и нудно. Если вы согласны с этим мнением, то вам стоит опробовать в деле PiktoChart - веб-приложение для создания забавной инфографики.
Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов. Стандартный инструментальный набор Original Prefuse включает каркас визуализации для языка программирования Java. Расширенный набор Prefuse Flare располагает инструментами визуализации и анимации для ActionScript и Adobe Flash Player.
Подумываете о составлении резюме средствами инфографики? Опробуйте на практике Re.vu - приложение генерации наглядных резюме.
Широкий спектр программных средств, базирующихся в сети и на рабочем столе, для решения различных задач по визуализации данных. "Орденоносный" пакет сервисов, среди которых StatPlanet, StatTrends & StatWorld.
Tagxedo поможет вам заполнить словами — знаменитых высказываний, выдержек из газетных статей, девизов и тезисов, даже ваших любовных писем — текстовое облако, притягивающее к себе взор. Слова калибруются в соответствии с частотой употребления и плотностью их "посева" в тексте.
Бесплатный сервис визуализации данных поможет вам в построении интерактивных образов для зрительного восприятия и в дальнейшем внедрении их в структуру вашего веб-сайта либо пересылке. С этим справится кто угодно, ничего сложного, зато всё бесплатно.
Новая веб-платформа, предназначенная для визуализации любых данных кем угодно и с любой целью. Weave – платформа для разработки прикладных программ, рассчитанная на пользователей разного уровня подготовленности – от новичков до "продвинутых" – и позволяющая вам внедрять, рассылать и представлять в удобном для зрительного восприятия виде данные, "заложенные" на разную глубину в географическую "почву".
Набор мощных Drupal-модулей визуализации. VIDI предоставляет в ваше распоряжение простые в использовании инструменты для построения и внедрения в структуру ваших презентаций или блогов ярких "живых" карт. Есть там и функциональные, наглядные средства выражения, позволяющие картам "поведать" о многом.
Если вы ищете средство просмотра и визуализации данных, которые "не по зубам" оффис-ПО с типовым набором функций построения графиков, то Visualize Free - решение как раз для вас. Бесплатный сервис зрительного анализа информации, превосходно справляющийся с задачей сортировки многомерных данных для отслеживания тенденций и отклонений от заданного курса, а также для операций с данными простым способом указания-нажатия.
Одним движением преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку. Это онлайн-приложение автоматически форматирует ваши данные, содержащиеся в LinkedIn, преобразуя их в ясное, чёткое по форме, легко читаемое резюме.
Приложение генерации "текстовых облаков" из предоставляемых вами к обработке записей. Более заметны в этих облаках слова, встречающиеся чаще в исходных текстах. "Облака" можно варьировать, настраивая шрифты, конфигурацию и цветовые схемы. Изображения, выстроенные вами в Wordle - целиком и полностью ваши, можете делать с ними что угодно. Их можно распечатать или сохранить в галерею Wordle вашим друзьям на обозрение.
Огромный выбор средств компиляции векторной инфографики. Пакет содержит свыше 50 элементов - от графиков и схем до карт и значков.
ИСТОЧНИКИ ДАННЫХ ДЛЯ ИНФОГРАФИЧЕСКИХ ПОСТРОЕНИЙ
Кладезь полезной, новейшей информации для построения вашей инфографики. Широкий тематический охват - экономика, социология, энергетика, экология и статистические сводки по странам. За данными и статистикой обращайтесь прежде всего сюда!
Изучайте массивы данных, предоставленные ведущими ресурсами их хранения, загружайте ваши собственные сведения, составляйте отчёты и красивые образцы визуализации за считанные секунды.
Все местные новости и сплетни. Наконец-то "в одном флаконе".
Графики показателей хозяйственно-экономической деятельности населения, отдельных территориальных образований и субъектов от сообщества сторонников открытой информации.
Ещё один отличный источник сведений для построения инфографики. "Склад фактических данных" для формирования мировоззрения, основанного на точных знаниях, хранящий свежие статистические выкладки, видео, Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику.
Вопросы и ответы по поводу доступа к различным данным.
Если вы ищете некую весьма специфическую информацию для построения инфографики, то Google Public Data Explorer может прийтись вам очень кстати. Это средство поиска от Google предоставляет вам интерактивные графические сводки открытых для публики сведений, которые можно изучать, обрабатывать и сохранять в виде экранных снимков для дальнейшего использования при построении роскошных и содержательных образцов инфографики. Узкоспециальные сведения можно находить через встроенный поисковый механизм.
Knoema - платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации.
Спрашивайте - посчитаем. Ещё один бесценный источник данных для построения вашей инфографики. Тематически охватывает всё, что только греется под солнцем.
Объёмная подборка комплектов ценных данных и красочной инфографики со всей сети, аккуратно "разложенной по полочкам". Этот сайт хорош и для поиска вдохновляющих на творчество примеров - красивых образцов инфографики здесь очень много.
ПО с открытым исходным кодом для создания картографами собственных порталов, доступных для обзора всему свету или лишь ограниченному кругу лиц.
Вам предлагаются более 90 конфигураций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Информация
Комментировать статьи на сайте возможно только в течении 90 дней со дня публикации.
Итак, давайте запустим Gephi, чтобы вы смогли импортировать и визуализировать набор данных из «Друзей» (в дальнейшем, когда вам станет все понятно, вы научитесь обходиться без него).
Gephi – это открытый программный инструмент для визуализации сетей, написанный на Java, основной виновник происходящего за ширмой многих сетевых визуализаторов, с которыми вы сталкиваетесь сегодня в Интернете. Рисовать внушительные картинки достаточно просто. Но неискушенные люди, похоже, принимают их за чистую монету и набрасываются на них, как кролики на морковку.
Причина, по которой я решил отступиться от своего принципа использовать только встроенные инструменты Excel, заключается в том, что Gephi заполняет нишу сетевой визуализации, притом совершенно бесплатно. К тому же оно совместимо с Windows, MacOS и Linux, так что неважно какой у вас компьютер – вы можете повторять все действия за мной.
Разумеется, вы не обязаны осуществлять всю эту визуализацию. Можете просто следить за мной по рисункам, но я бы все же рекомендовал «запачкать руки» цифрами. В конце концов, это чертовски забавно! Но не стоит забывать, что эта книга не о Gephi. Если вы действительно хотите пуститься во все тяжкие с этим инструментом, загляните на wiki.gephi.org за более подробными инструкциями.
Установка Gephi и подготовка файловЧтобы загрузить Gephi, пройдите на. а затем загрузите и установите пакет, следуя инструкциям для вашей операционной системы на .
С общим руководством по Gephi можно ознакомиться по ссылке. Для экстренных случаев программа имеет и собственный раздел помощи «Help» в меню.
После установки Gephi подготовьте матрицу смежности для импорта в графическую форму.
Мне кажется, что импорт матрицы смежности в Gephi имеет один лишний шаг. Почему? Потому что Gephi не поддерживает матрицы смежности, разделенные запятыми. Каждое значение должно быть отделено от другого точкой с запятой.
Несмотря на предостережение Курта Воннегута в «Человеке без родины»: «Не пользуйтесь точкой с запятой. Это гермафродит-трансвестит, не представляющий из себя абсолютно ничего. Все, на что способен этот знак – показать, что вы учились в колледже», Gephi проигнорировал этот дельный совет. Следуйте за мной – и я проведу вас целыми и невредимыми через процесс импорта.
Я создал таблицу FriendsGraph.xlsx, доступную на сайте книги. Впрочем, при желании можете сами немного повозиться с небольшим набором данных и матрицей смежности с рис. 5–2.
Первое, что необходимо сделать, чтобы импортировать этот граф в Gephi – это сохранить его как CSV, файловый формат, являющийся обычным текстом, разделенным запятыми. Для этого нажмите «Сохранить как» в Excel и выберите CSV из списка форматов. Имя файла будет FriendsGraph.csv. При сохранении Excel может ругаться на вас и выдавать различные предупреждения, но я разрешаю вам их игнорировать.
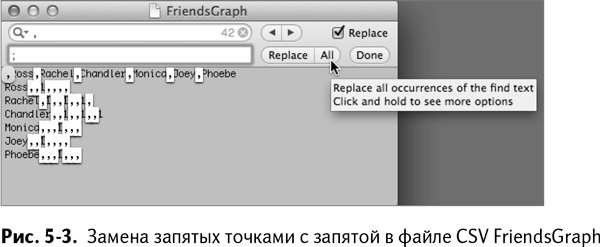
После экспорта файла все запятые замените на точки с запятой. Для этого откройте файл в текстовом редакторе (например, в Блокноте, если вы используете Windows, или Текстовый редактор, если у вас MacOS) и с помощью «Найти и заменить» поменяйте запятые на точки с запятой. Сохраните файл. На рис. 5–3 этот процесс показан в текстовом редакторе.

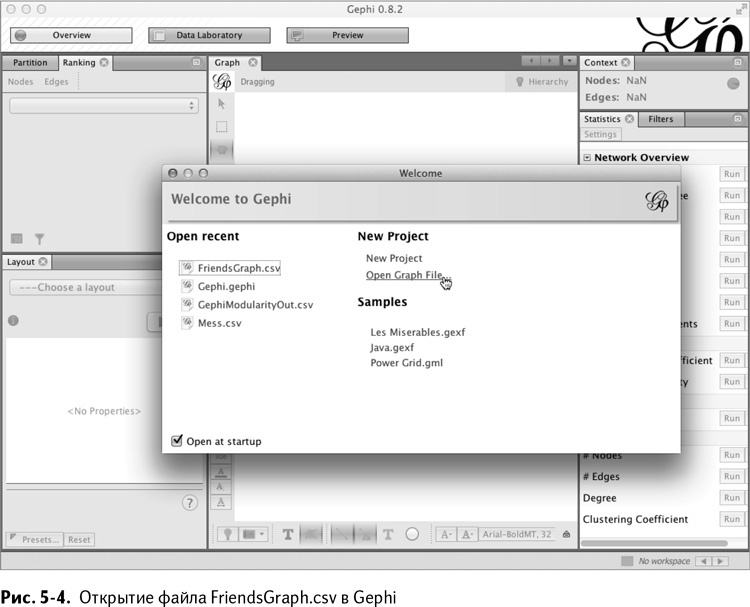
Проделав вышесказанное, откройте свежеустановленную копию Gephi и, используя опцию Open Graph File на стартовой странице (как на рис. 5–4), выберите файл FriendsGraph.csv, который вы только что отредактировали.


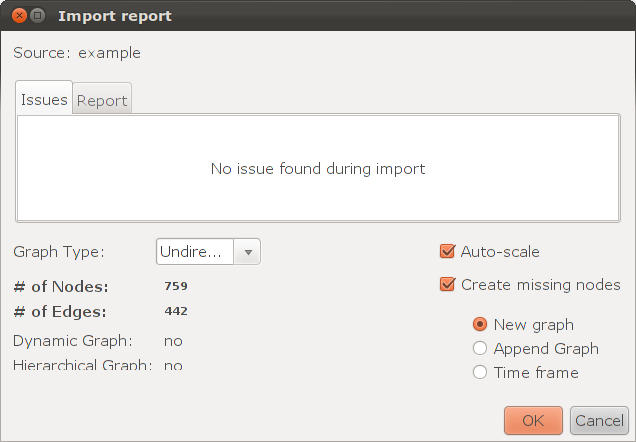
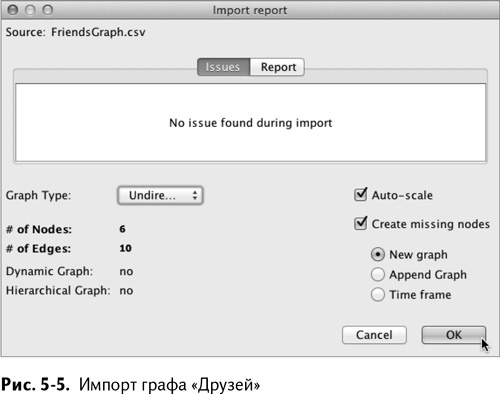
При попытке открыть файл вам выскочит окошко сообщения об импорте. Обратите внимание: найдены шесть вершин и десять ребер. Почему десять? Дело в том, что матрица смежности симметрична, следовательно, все отношения продублированы. Чтобы избавиться от лишнего набора ребер, поменяйте тип графа (Graph Type) с ориентированного (directed) на неориентированный (undirected) в окошке импорта (как на рис. 5–5). Нажмите ОК.
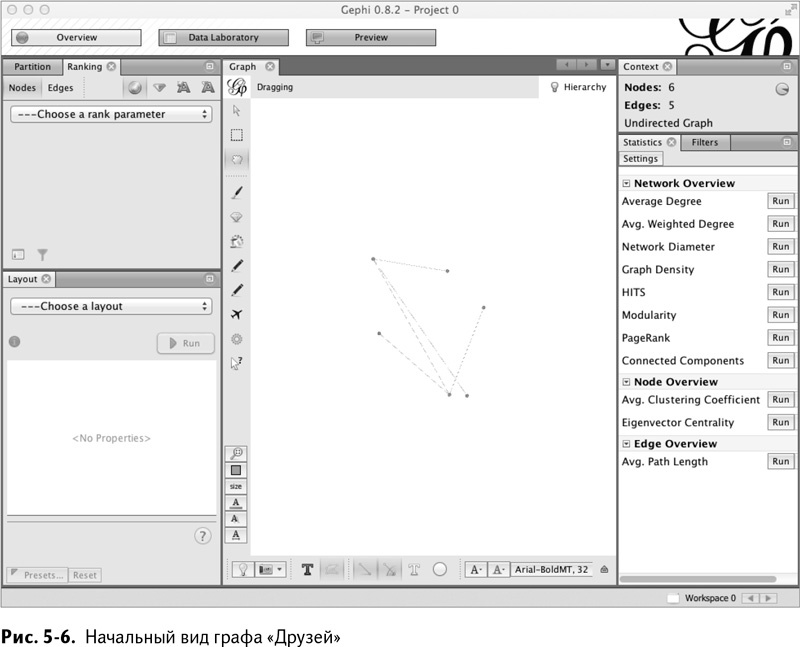
Визуализация графаУдостоверьтесь, что в верхнем левом углу программы выбрана вкладка Overview. Таким образом, ваш Gephi должен выглядеть примерно как мой на рис. 5–6. Вершины и ребра беспорядочно разбросаны по экрану. Увеличение на ужасном минимуме, так что вы еле различаете контуры. Изначально вы рассчитывали на нечто более удобоваримое, не так ли?
Причешем немного наш граф. Можно приблизить изображение колесиком мышки и двигать его, удерживая правую клавишу.
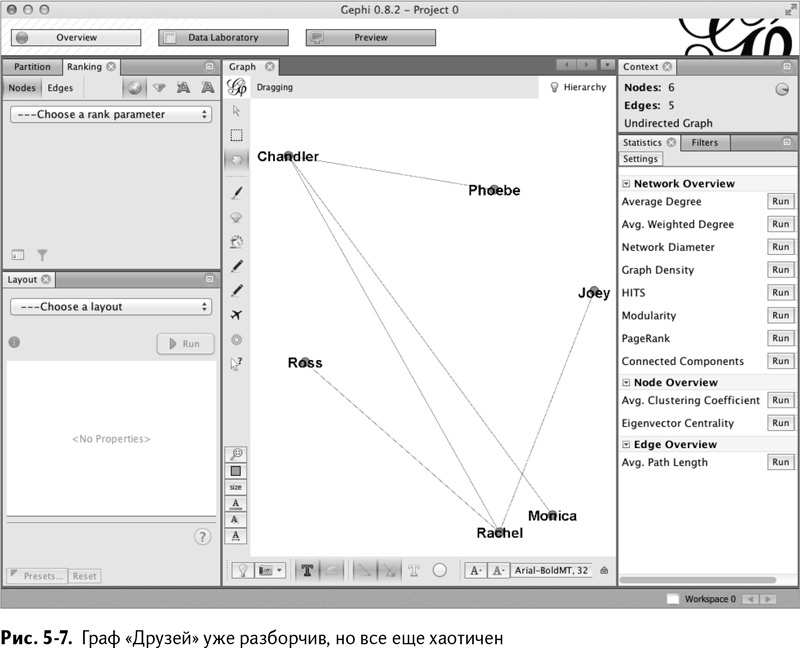
Нажимая на кнопку Т внизу окна просмотра, вы можете добавить названия вершинам графа, чтобы знать, какая вершина к какому персонажу относится. После увеличения, подгонки и добавления имен граф выглядит как на рис. 5–7.


Нужно, однако, чтобы он выглядел еще лучше. К счастью, у Gephi есть пачка алгоритмов для автоматизации этого процесса. Многие из них используют такие средства, как гравитация между соединенными вершинами и отталкивание между несоединенными для более удачного расположения элементов. Раздел отображения в Gephi – это нижнее левое окно панели обзора. Не стесняйтесь спонтанно выбирать пункты из этого меню, чтобы попробовать разные режимы.
ЗаметкаИмейте в виду, что некоторые алгоритмы внешнего вида могут сжать или растянуть ваш граф так, что придется увеличивать или уменьшать изображение, чтобы увидеть его целиком. Это относится и к названиям вершин – их размеры будут меняться совершенно хаотично, но, к счастью, можно использовать Label Adjust – функцию подгонки названий под выпадающим меню внешнего вида графа.
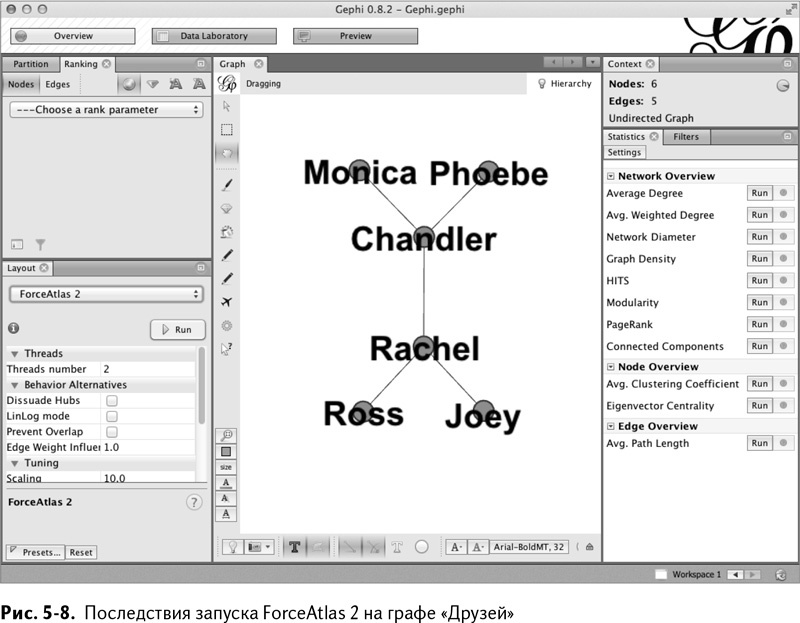
Чтобы добиться внешнего вида, который меня устраивает, я выбираю ForceAtlas 2 в меню внешнего вида и нажимаю «Run». Это немного сместит мои вершины на более подходящие места. Но названия вершин теперь огромны (рис. 5–8).
Выберите функцию подгонки названий (Label Adjust) из меню и нажмите «Run». Теперь должно получиться кое-что получше. В частности, становится видно, что Рейчел и Чендлер в этом графе имеют больше всего связей. Очевидно, Моника и Росс далеки друг от друга, потому что они – брат и сестра, и т. д.
Степень вершиныОдно из понятий, весьма важное для понимания данной главы, – это степень вершины, то есть количество ребер, связанных с данной вершиной. У Чендлера степень равна 3, в то время как у Фиби – всего 1. Эти степени можно использовать в Gephi для изменения размера вершин.

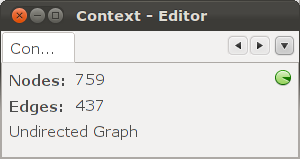
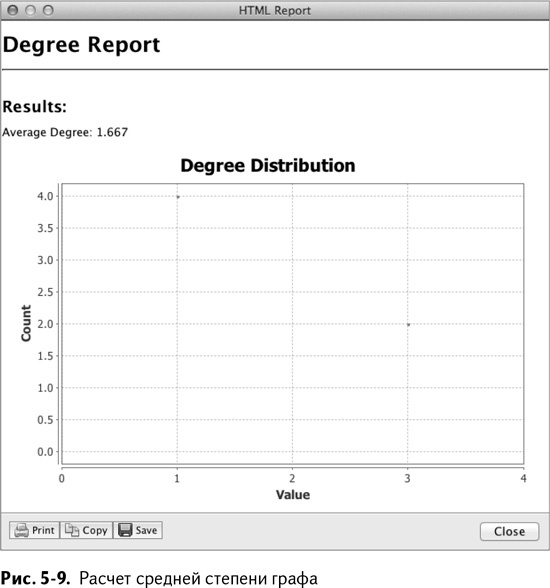
Чтобы разобраться в средней степени нашего графа и в том, у кого именно какая степень, нажмите кнопку Average Degree (средняя степень) справа в разделе статистики. Нажатие вызовет всплывающее окошко типа того, что показано на рис. 5–9, где средняя степень графа равна 1,6667 при четырех вершинах со степенью 1 и двух – со степенью 3 (Рейчел и Чендлер).
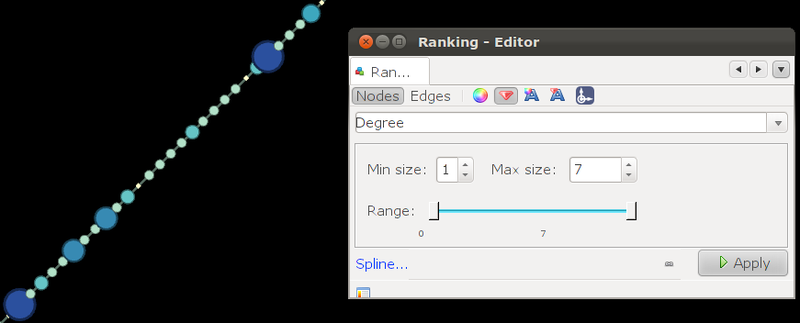
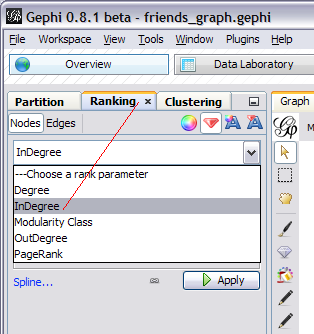
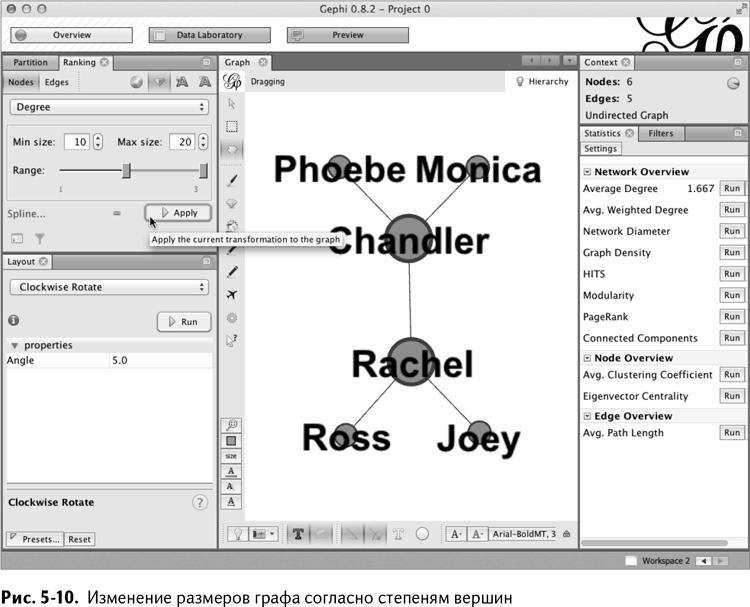
Закройте это окошко и переместитесь в область ранжирования (Ranking section) окна обзора (Overview) в верхнем левом отделе. Выберите раздел вершин (Nodes) и значок в виде рубина, который отображает изменение размера. Выберите степень (Degree) из выпадающего меню и перемещайтесь между минимальным и максимальным размером вершин. После нажатия «Применить» (Apply) Gephi изменит размер вершин согласно степени их важности. Этот раздел окна обзора изображен на рис. 5-10.


В ориентированном графе число ребер, подходящих к вершине, называется полустепенью захода. Количество же ребер, исходящих из вершины, – полустепенью исхода. Полустепень захода в социальной сети – это простой способ проверить авторитет вершины. Как правило, это первое, на что обращают внимание пользователи Facebook или Twitter, чтобы выяснить значительность: «Ах, у них куча подписчиков… наверное, они очень круты!»
А теперь обыграем эту величину. Кто же эти подписчики, чьи ребра заходят в вашу вершину? Может, они фальшивые пользователи, которых вы подписали на себя сами, чтобы поднять свою репутацию?
Google использует полустепень захода (для поисковой системы это количество обратных связей по ссылкам) в своем PageRank-алгоритме (алгоритме ранжирования страниц). Процесс, когда кто-то симулирует входящие ссылки на собственный сайт, чтобы повысить свой рейтинг и подняться в списке результатов поиска, называется массовым размещением ссылок, или попросту ссылочным спамом. В контекстах вроде интернет-поиска, где ранжирование – это большой бизнес, для вычисления подобного «плохого поведения» задействуйте более сложные показатели, вроде рейтинга, фактора влияния и централизованности.
Как вы убедитесь на примере в главе 9, эти концепции сетевых графов полезны для определения выбросов. Кроме того, вы можете не только узнать, кто является центром вашего графа, но и кто еще находится на периферии.
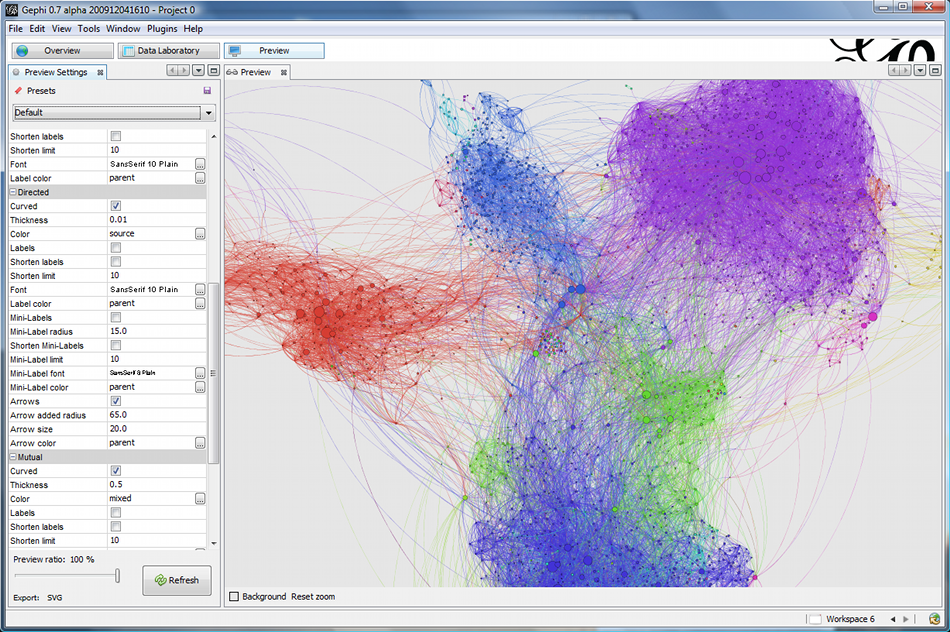
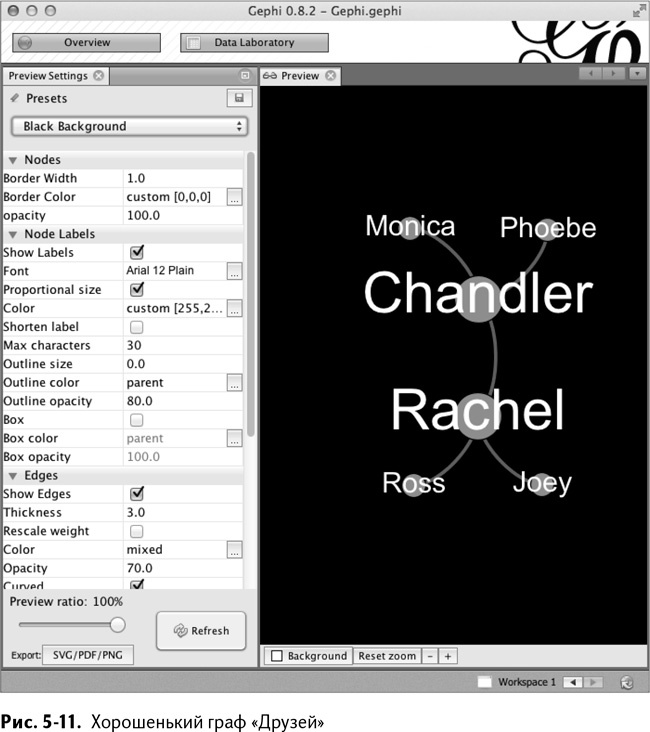
Приятная картинкаХотя эти картинки неплохо выглядят, вы вряд ли решитесь повесить их на стену. Чтобы подготовить граф к печати, зайдите на панель просмотра (Preview) вверху экрана.
Под вкладкой настроек просмотра (Preview Setting) выберите пресет Black Background из выпадающего меню пресетов (теперь вы больше похожи на хакера) и нажмите на кнопку обновления страницы (Refresh) в нижнем левом углу окна.

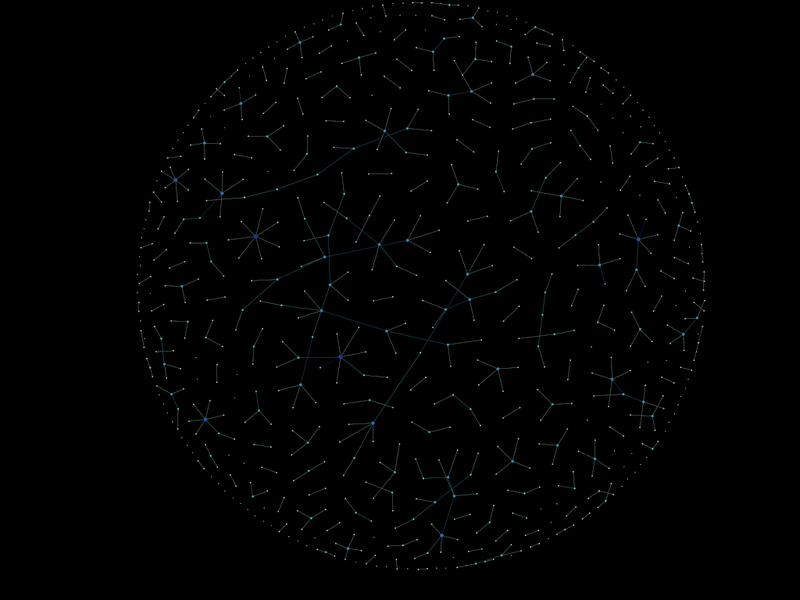
Gephi нарисует ваш граф потрясающе красивым и плавным (рис. 5-11). Обратите внимание, как вместе с самими вершинами изменились размеры подписей. Они просто великолепны! Ребра этого графа показались мне немного тонковатыми, так что я изменил их толщину в левой панели настроек с 1 до 3.
Если вы хотите превратить это изображение в графический файл (к примеру, файл .png), нажмите кнопку Export в левом нижнем углу раздела настроек обзора. После этого вы можете разместить свой граф на сайте, вставить в презентацию PowerPoint и даже в книгу про науку о данных!
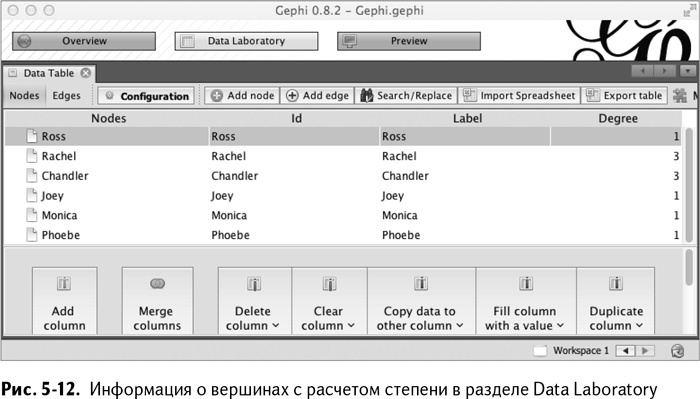
Прикосновение к данным графаПеред тем как вернуться к Excel и приступить к решению задачи об оптовой торговле вином из главы 2, я бы хотел провести небольшую экскурсию по разделу Лаборатории данных (Data Laboratory) Gephi. Нажав на Data Laboratory вверху экрана, вы увидите данные за вашим графом – вы их импортировали в программу.
Обратите внимание, что разделов с данными два: вершины (Nodes) и ребра (Edges). В разделе вершин можно увидеть шестерых персонажей. И, так как вы немногим раньше рассчитали среднюю степень графа, в набор данных о вершинах добавился столбец со степенью (Degree). Если хотите, экспортируйте этот столбец обратно в Excel нажатием кнопки «Export table» в меню, как на рис. 5-12.
Кликнув на раздел ребер (Edges), вы получаете пять ребер с вершинами на концах. Каждое ребро имеет значение, равное 1, так как вы импортировали матрицу смежности, заполненную единицами. Если бы вы изменили значения некоторых из них на большие, в случае, скажем, состоявшейся свадьбы, то эти значения были бы отражены в этом столбце (а также повлияли бы на внешний вид, обеспеченный ForceAtlas 2).
Отлично! Вот и закончен ваш девятикилометровый тур по Gephi. Вернемся теперь к кластеризации данных об оптовой торговле вином, а к Gephi вернемся позже для расчетов и визуализации.

Подробности 03 сентября 2015 Просмотров: 1538
Для начала работы Вам понадобится файл с расширением «.graphml». Для его создания ознакомьтесь с разделом о сборе данных при помощи NodeXL .
Примечание. В настоящее время Разработчики NodeXL сделали функцию сбора и анализа данных социальных Интернет-сетей платной.
Для продолжения чтения руководства пользователя Вам понадобится файл «.gdf». Его можно создать, воспользовавшись руководством по сбору и анализу данных сети "Youtube". сети "Instagram". сети "Facebook".
1. Скачайте и установите программу Gephi: http://gephi.github.io/users/download/
Откройте программу – выберите «Открыть файл с графом». Откройте сохраненный файл с расширением «.graphml». В случае с анализом эго-сети Вконтакте связи между узлами будут ненаправленными (undirected), этот тип графа выбирается автоматически исходя из типа данных. Нажмите «ОК».
2. Открывается несколько областей. В данный момент Вы видите области Меню Обработка. В области «Укладка» (layout) алгоритм Force Atlas 2. Поставьте галочку на запрете перекрытия и нажмите пуск (prevent overlap – run). Обратите внимание на изменение формы графа.
Наведите курсор на область иллюстрации графа. Колесиком можно масштабировать отображение
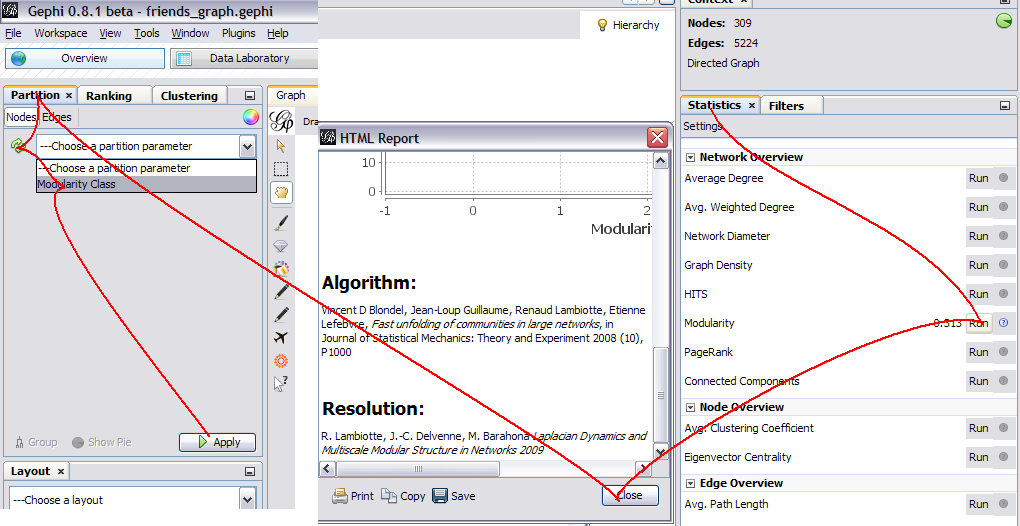
3. Проведем анализ статистики. Справа выберите в области «Статистики» параметры «Средняя степень», «Средняя длина пути». Нажмите «ОК» в появляющихся окнах. Должен произойти расчет этих показателей:
4. У самих узлов (пользователей) различный вес, т. е. различное количество связей (друзей). Промежуточность узла – количественная характеристика, рассчитывающая количество раз, в которых узел выступает как мост для самого короткого пути для двух других узлов. Чтобы иллюстрировать размер или вес узла, перейдите в области «Ранжирование», выберите рубин (чтобы отразить вес не цветом, а размером), выберите показатель betweenesscentrality и нажмите «применить». Обратите внимание на изменение размера узлов на графе. Такая мощность узла наглядно иллюстрирует так называемого «Брокера сети» [Назарчук, 2011] – пользователя, чей аккаунт наиболее влиятелен в коммуникации между всеми узлами сети. В данном примере очевидно, что брокером сети будет пользователь, чью сеть Вы иллюстрируете и анализируете. *При завершении процедуры построения и анализа сети попробуйте исключить самого пользователя в самом начале (галочка напротив Include Ego, см. пункт 4)
5. Далее в области статистики выберите Модулярность (Modularity class). Рассчитайте показатель. Перейдите в область «Разделение» (Partition). Обновите параметры и выберите Modularity class. Обратите внимание на изменение цвета ребер и узлов. Итак, сеть разделена на блоки, на сообщества внутри сети, это одна из показательных характеристик структуры сети. Особенности построения структуры дают основания для дальнейших выводов.
6. Войдите в меню «Лаборатория данных». В нижней части выберите «Скопировать значения в другой столбец» - «Tooltip» - «Label».
7. Перейдите в меню обработка. В нижней части выберите текст (черная буква Т), справа установите размер шрифта. Обратите внимание на имена у каждого узла.
8. *Возможна ситуация, в которой узлы, имеющие слабую связь, будут разлетаться в самом начале при укладке алгоритмом ForceAtlas 2. В этом случае в меню «Контекст» справа перейдите в область «Фильтры» - «Топология». Перетащите фильтр «Диапазон мощности». Ниже появятся настройки. Диапазон мощности сведите до одного – двух. Нажмите «Отфильтровать». Обратите внимание на изменение отображения графа. Сейчас если вы будете укладывать (Меню «Укладка» слева) граф, вы будете работать только с этими узлами, мощность которых (в данном случае количество связей) не превышает одной – двух. В укладке выберите алгоритм «случайная укладка» – соберите растерянные узлы. Далее расширьте их при помощи того же Force Atlas 2 или вручную левой клавишей мыши по узлу. После не забудьте убрать фильтр.
9. После этого перейдите в меню Просмотр. Слева в области можно выбрать настройки иллюстрации графа, в т. ч. и метки узлов. Обновите граф. В нижнем левом углу будет экспорт файла. Выберите PNG - настройки – 1024х1024 – Сохранить
Заключение
В данном руководстве излагается порядок использования базовых функций программ Gephi. Сравнительный анализ социальной структуры, социального неравенства и социальной коммуникации иллюстрированных графов поможет выявить особенности связей узлов и коммуникации в сети. Попробуйте при помощи NodeXL импортировать данные из групп на facebook.com и иллюстрировать данные в Gephi. (Примечание: Вы должны состоять в группе)
P.S. Мы будем рады Вашим замечаниям и предложениям, касающимся данного раздела: Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.

Если верить “Википедии”, одними из первых газетчиков, которые решили использовать инфографику в нынешнем ее понимании, стали сотрудники USA Today. Дело было в 1982 году. Подобная визуальная подача фактической информации дала свои плоды – уже через несколько лет газета вошла в пятерку самых читаемых изданий страны. Конечно, у него есть и другие достоинства, но правда в том, что 80% информации, которую воспринимает мозг, поступает посредством зрительного восприятия.
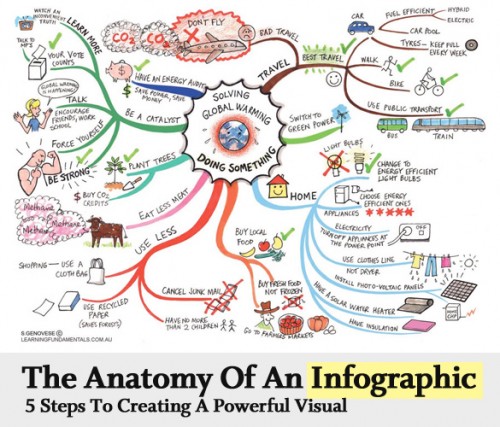
Анатомия инфографики
В сети есть немало ресурсов, посвященных инфографике, где можно склепать “на коленке” законченную и достаточно профессионально выглядящую работу, а также вдохновиться действительно мастерскими примерами плюс найти актуальные данные, без которых инфографика превращается в обычные картинки с текстом. О подобных ресурсах мы поговорим чуть позже, а пока обратимся к австралийскому дизайнеру Сне Рой, которая описывает “анатомию” инфографики и дает советы, как убедиться, что ваша работа не только красива и концептуальна, но и доступна для понимания. За перевод поста спасибо LJ-юзеру xuxachka .
Внимательно проследите за ходом мысли австралийки: она разъясняет, в чем принципиальное отличие инфографики от других способов визуальной подачи информации, а также намекает на возможные ошибки, с которыми обязательно столкнетесь и вы, если решите создать инфографику собственноручно.

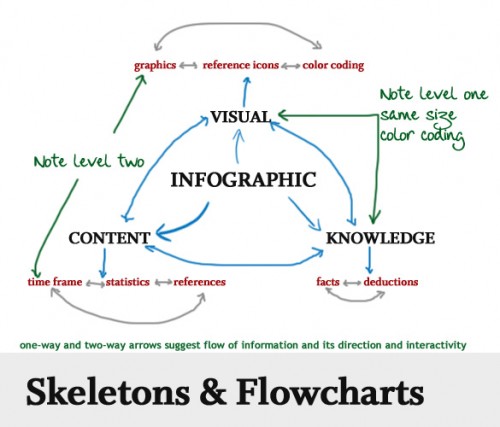
Инфографика, вне зависимости от ее тематики – это симбиоз графического дизайна и журналистики. Подготовьте основу (т.н. “скелет”) будущей графики, сгруппируйте релевантные данные и информационные потоки с помощью блок-схемы. которая поможет связать все воедино и упростит восприятие законченной работы.

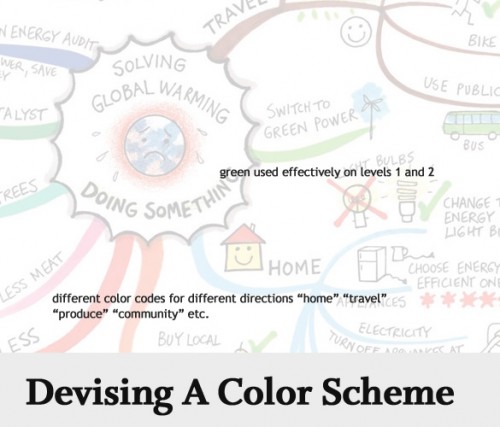
Цветовая схема – эдакий боец невидимого фронта. Грамотно продуманная цветовая схема упорядочивает восприятие даже самой сложной инфографики, и с помощью “правильных” цветов вы сможете управлять вниманием читателя. Вы можете использовать 2, 3 или даже 10 цветов, пишет Сне Рой. но приписать их к определенным категориям данных до начала дизайнерской работы – одна из самых важных частей процесса.
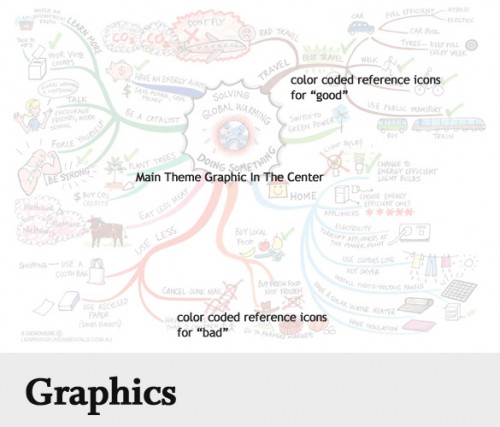
 3. Графика
3. Графика
Графика делится на два типа: тематическую и намекающую. Первый тип является ключевым и позволяет за считанные секунды понять, какого рода информация заключена в той или иной инфографике. Тем не менее, если инфографика построена на серьезных статистических данных, более уместна референтная графика: иконки, обозначения и т.п. которые выступают как такие себе дорожные указатели – не столь эффектные, как в случае с тематической графикой, но всегда по делу.

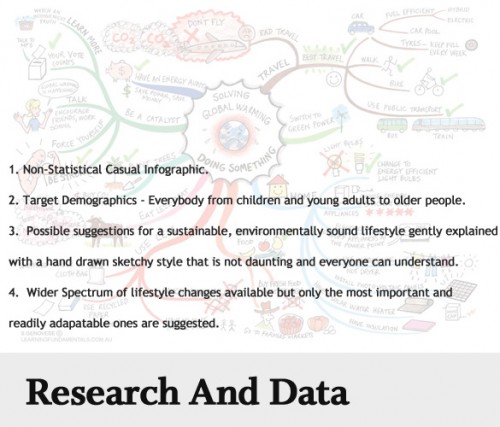
Безусловно, вся информация, лежащая в основе графики, должна быть достоверна и актуальна – именно поэтому мы оперируем термином “журналистика”. Любая инфографика – это, прежде всего, исследование (журналистское расследование). Оптимальное соотношение объема графики и фактов 1:1. Еще один важный фактор – ваша целевая аудитория. Именно от уровня ее “подкованности” должна зависеть сложность создаваемой работы.

Если у вас концентрическая инфографика, то самый важный контент, как визуально, так и фактически, лучше разместить в центре. Если ваша инфографика горизонтальная, то ее левый и правый край – начальная и конечная точка читательских выводов и мыслей, так что хорошо, если вы этим воспользуетесь и используете их соответственно.
Очень важен правильный выбор цветов и картинок, потому что нельзя показывать статистику эксплуатации детского труда в нежных тонах желтого нарцисса, это неправильно, потому что желтый цвет ассоциируется с радостью и счастьем, т.е. чем-то, чем детский труд не является.
Наконец, инфографика может быть настолько простой или сложной, насколько вы этого хотите. Хорошая инфографика не должна вводить в заблуждение или заставлять чувствовать себя идиотом, помните об этом! Поставьте себя на место людей, которые будут ее использовать, и тогда вы сделаете отличную инфографику.
Ключевые ресурсы для идей и экспериментовВ блоге Daily Tekk была опубликована колоссальная подборка ресурсов, так или иначе связанных с инфографикой. Настолько большая, что создание компиляции заняло более 8 часов. Теперь мы с восхищением можем поделиться этим материалом и с нашими читателями.

От себя добавим русскоязычный ресурс Вме100слов – блог о информационном дизайне, журналистике данных и инфографике.


P.S. GoVisual (Москва) — перспективная студия, чьи работы нам также очень нравятся, на пробу: один. два .
Напоследок процитируем ресурс Newspaper Research Journal, в котором еще в 2010 году вышла совместная статья Барбары М. Миллер и Брук Барнетт, посвященная усвоению визуальных данных:
Сам по себе текст или графическое представление данных – хорошие, но не совершенные методы коммуникации. Язык письма позволяет создать бесконечное число комбинаций слов, на основе которых можно провести глубокий анализ, но успешность этого метода сильно зависит от способности читателя к обработке этой информации. Графическое изображение данных проще воспринимается, но менее эффективно, когда необходимо описать абстрактные и сложные идеи. Комбинирование текста и графики позволяет использовать преимущества обоих средств передачи информации, сделав менее заметными их недостатки.
Итак, подытожим: инфографика – это мощный информационный инструмент, это исправно работающий маркетинговый рычаг, это тренд, продиктованный условиями развития технологий, человека и его способов восприятия информации.
А вы используете инфографику для своего бизнеса? Нанимаете для этой цели дизайнеров или справляетесь своими силами?